静的アイテムのリストを作成する方法
How to create a list of static items
import SwiftUI
//-----------------------------------
struct RestaurantRow: View {
var name: String
var body: some View {
Text("Restaurant: \(name)")
}
}
//-----------------------------------
struct ContentView: View {
var body: some View {
List {
RestaurantRow(name: "Joe's Original")
RestaurantRow(name: "The Real Joe's Original")
RestaurantRow(name: "Original Joe's")
}
}
}
ユーザーがリストから行を削除できるようにする方法
How to let users delete rows from a list
struct ContentView: View {
@State private var users = ["Paul", "Taylor", "Adele"]
var body: some View {
NavigationView {
List {
ForEach(users, id: \.self) { user in
Text(user)
}
.onDelete(perform: delete)
}
}
}
func delete(at offsets: IndexSet) {
users.remove(atOffsets: offsets)
}
}
ユーザーがリスト内の行を移動できるようにする方法
How to let users move rows in a list
SwiftUIは、リストへの単純なフックを提供onMove(perform:)し、リスト内のアイテムに修飾子をアタッチすることで行を移動し、移動操作が発生したときに選択したメソッドを呼び出すようにします。そのメソッドは、次のようにソースIndexSetと宛先を受け入れる必要がありますInt。
複数のアイテムを移動するときは、他のアイテムを移動してインデックスを混乱させないように、最初に後のアイテムを移動することをお勧めします。幸い、Swiftのシーケンスには、インデックスセットを移動する方法が組み込まれているため、パラメーターを渡すだけで正しく機能させることができます。
例として、ContentView3つのユーザー名文字列の配列を設定し、SwiftUIにmove()メソッドの呼び出しでそれらを移動するように要求する構造体を作成できます。移動をアクティブにするために、つまりドラッグハンドルを表示するために、ナビゲーションビューに編集ボタンが追加され、ユーザーは編集モードを切り替えることができます。
//-----------------------------------
struct ContentView: View {
@State private var users = ["Paul", "Taylor", "Adele"]
var body: some View {
NavigationView {
List {
ForEach(users, id: \.self) { user in
Text(user)
}
.onMove(perform: move)
}
.navigationBarItems(trailing: EditButton())
}
}
func move(fro source: IndexSet, to destination: Int) {
users.move(fromOffsets: source, toOffset: destination)
}
}
//-----------------------------------
EditButtonを使用してリストの編集を有効にする方法
How to enable editing on a list using EditButton
アイテムの削除または編集をサポートするようにSwiftUIリストビューを構成している場合は、EditButtonどこかに追加することで、ユーザーがリストビューの編集モードを切り替えることができるようにすることができます。
struct ContentView: View {
@State private var users = ["Paul", "Taylor", "Adele"]
var body: some View {
NavigationView {
List {
ForEach(users, id: \.self) { user in
Text(user)
}
.onDelete(perform: delete)
}
.navigationBarItems(trailing: EditButton())
}
}
func delete(at offsets: IndexSet) {
users.remove(atOffsets: offsets)
}
}
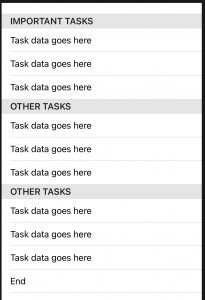
How to add sections to a list
//-----------------------------------
struct TaskRow: View {
var body: some View {
Text("Task data goes here")
}
}
//-----------------------------------
struct ContentView: View {
var body: some View {
List {
Section(header: Text("Important tasks")) {
TaskRow()
TaskRow()
TaskRow()
}
Section(header: Text("Other tasks")) {
TaskRow()
TaskRow()
TaskRow()
}
Section(header: Text("Other tasks"), footer: Text("End")) {
TaskRow()
TaskRow()
TaskRow()
}
}
}
}
//-----------------------------------
グループ化されたリストを作成する方法
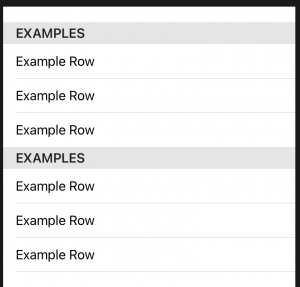
How to make a grouped list
//-----------------------------------
struct ExampleRow: View {
var body: some View {
Text("Example Row")
}
}
struct ContentView: View {
var body: some View {
List {
Section(header: Text("Examples")) {
ExampleRow()
ExampleRow()
ExampleRow()
}
Section(header: Text("Examples")) {
ExampleRow()
ExampleRow()
ExampleRow()
}
}.listStyle(GroupedListStyle())
}
}
//-----------------------------------
listRowBackground()を使用してリスト行の背景色を設定する方法
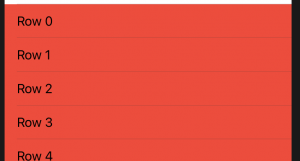
How to set the background color of list rows using listRowBackground()
//-----------------------------------
struct ContentView: View {
var body: some View {
List {
ForEach(0..<10) {
Text("Row \($0)")
}
.listRowBackground(Color.red)
}
}
}
//-----------------------------------
グループ化されたリストと挿入されたグループ化されたリストを作成する方法
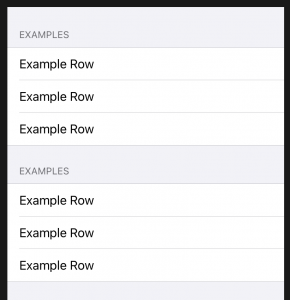
How to create grouped and inset grouped lists
//-----------------------------------
struct Conte
ntView: View {
var body: some View {
List(0..<10) { i in
Text("Row \(i)")
}
.listStyle(InsetGroupedListStyle())
}
}
//-----------------------------------
暗黙のスタッキングの使用方法
How to use implicit stacking
動的リストを作成し、各行に複数のものを配置するとどうなりますか?SwiftUIのソリューションはシンプルで柔軟性があり、デフォルトで優れた動作を提供します。HStackアイテムを保持するための暗黙的なものを作成するため、アイテムは自動的に水平方向に配置されます。
//-----------------------------------
struct User: Identifiable {
var id = UUID()
var username = "Anonymous"
}
//-----------------------------------
struct ContentView: View {
let users = [User(), User(), User()]
var body: some View {
List(users) { user in
Image("dokuro")
.resizable()
.frame(width: 40, height: 40)
Text(user.username)
Text(user.username)
Text(user.username)
Text(user.username)
Text(user.username)
Text(user.username)
}
}
}
//-----------------------------------
拡張リストを作成する方法
How to create expanding lists
iOS14で更新
//-----------------------------------
struct Bookmark: Identifiable {
let id = UUID()
let name: String
let icon: String
var items: [Bookmark]?
// some example websites
static let apple = Bookmark(name: "Apple", icon: "1.circle")
static let bbc = Bookmark(name: "BBC", icon: "square.and.pencil")
static let swift = Bookmark(name: "Swift", icon: "bolt.fill")
static let twitter = Bookmark(name: "Twitter", icon: "mic")
// some example groups
static let example1 = Bookmark(name: "Favorites", icon: "star", items: [Bookmark.apple, Bookmark.bbc, Bookmark.swift, Bookmark.twitter])
static let example2 = Bookmark(name: "Recent", icon: "timer", items: [Bookmark.apple, Bookmark.bbc, Bookmark.swift, Bookmark.twitter])
static let example3 = Bookmark(name: "Recommended", icon: "hand.thumbsup", items: [Bookmark.apple, Bookmark.bbc, Bookmark.swift, Bookmark.twitter])
}
//-----------------------------------
struct ContentView: View {
let items: [Bookmark] = [.example1, .example2, .example3]
var body: some View {
List(items, children: \.items) { row in
Image(systemName: row.icon)
Text(row.name)
}
}
}
//-----------------------------------
リスト内の特定の行にスクロールする方法
How to scroll to a specific row in a list
//-----------------------------------
struct ContentView: View {
var body: some View {
ScrollViewReader { proxy in
VStack {
Button("Jump to #50") {
//proxy.scrollTo(50)
proxy.scrollTo(50, anchor: .top)
}
List(0..<100) { i in
Text("Example \(i)")
.id(i)
}
}
}
}
}
//-----------------------------------