当面の課題 CoreDate
ここからスタート!!
57日目プロジェクト12、パート1
57日目 プロジェクト12、パート1
Core Data、SwiftUI、および@FetchRequestとの1対多の関係
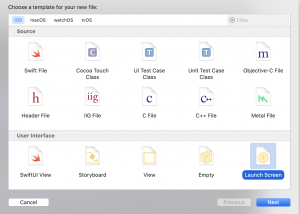
project名—–-CoreDataProject〇〇
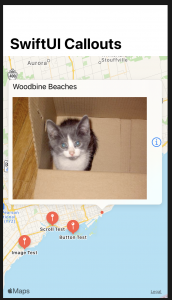
当面の課題 map
APPLE
アノテーション表示 ーー>> UIViewRepresentable利用のものは、100days等に有り。但し、ピュアSWIFTUIでは、今の所不明。
swiftui-mapkit-callout-master(ダウンロード版)
及び100days版で当面作業を継続する。
GOOGLE MAP
おでかけを参考に!! UIViewRepresentableを使用して
UIViewRepresentable版 —>> (GoogleMapsWithSwiftUISample-StarterProject)
(ダウンロード 動作版有り)
How to Use the Google Maps SDK With SwiftUI
当面↑を基に作成!!
旧版
Interactive InfoWindow GoogleMaps iOS
APPLEMAPピュワー版からinitをたどって、viewforanotationを探すこと
基礎データ作成
某サイト top10より
緯度経度取得考察
swiftuiの中にあった緯度経度取得版を調査済
project名 AppleMap-1 アノテーションを置く
↑位置表示有り
その後、googl-app版に緯度経度読み取りがある事から、これを使う事に。
まずは、googl-app版のswiftui調査とDBの構築関係。
naver 今のところ不可
以下、確認要!!
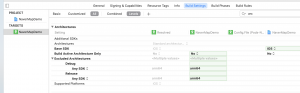
xcode Build SettingsのBuild Active Architecture OnlyがYESに設定されている場合はNOに設定してみ仕えましたか?
libNaverLogin.aをドラッグいただきBuild Phases> Link Binary With Librariesにドロップしましょう。更にarm64もトライする事。
取得を組み込む形で取得できないか??
CoreData
100 Days of SwiftUI
Start CoreData
Core Dataで本を作成する(Bookworm)
100 Days of SwiftUI(DAY 53(Project11 part 1))内部
Bookworm
100 Days of SwiftUI(DAY 57(Project12 part 1))内部
@FetchRequestの動的フィルタリング
@ FetchRequestとの1対多の関係
100 Days of SwiftUI(DAY 58(Project12 part 2))
Core Data、SwiftUI、@ FetchRequestとの1対多の関係
プロジェクト名
CoreDataProject3改
SwiftUI by Example
① Data編 重要!!最初のCOREDATA設定はここから
Handle data with Core Data integration and more
例によるSwiftUI(SwiftUI by Example)15 Data
MapKit
100 Days of SwiftUI(DAY 68(Project14 part 1))以降を参照!!
プロジェクト名 BucketList-2及びBucketList
BucketList(地点登録、ピン表示、アノテーションクリック、ビュー表示)
BucketList-2(認証追加、更にアノテーション編集機能追加など)
手法は、UIViewRepresentable、Coordinator使用による。
MapKitとSwiftUIの統合
Integrating MapKit with SwiftUI
100 Days of SwiftUI(DAY 69(Project14 part 2))
SwiftUI対応板 但しUIViewRepresentable使用。
現在位置表示版 MYPROJECT swiftui-mapview現在位置表示
73日目–プロジェクト14、パートまで!!
iOS14の新機能対応!!
SWIFTUI BY EXAMPLE
(Responding to events)How to show a map view
例によるSwiftUI(SwiftUI by Example)4 Responding to events
How to Improve Your SwiftUI Map
zoom
SwiftUI by Example Transforming views
How to synchronize animations from one view to another with matchedGeometryEffect()
ScrollView
ScrollView(.horizontal)
例によるSwiftUI(SwiftUI by Example)3 View layout
レイアウトを表示
View layout
ハングル文字 書体
サイドメニュー
その他 検索word swiftui Hamburger menu
SearchBar
Creating a search bar for SwiftUI
Google Maps SDK With SwiftUI
How to Use the Google Maps SDK With SwiftUI
進行中 現在位置表示までok!!
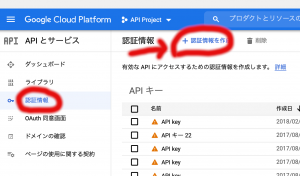
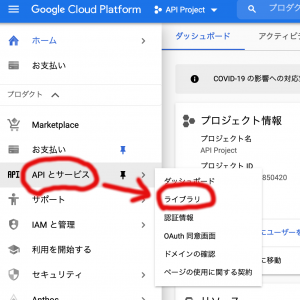
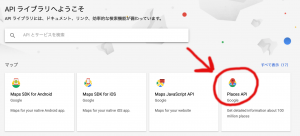
api追加は、Google Cloud Platform
Google Cloud Platform.
NAVER Map iOS SDK
In order to use the NAVER Maps SDK, you need to get a Client ID from NAVER CLOUD PLATFORM and set it for the SDK.
NAVER Maps SDKを使用するには、NAVER CLOUDPLATFORMからクライアントIDを取得してSDKに設定する必要があります。
NAVER CLOUD PLATFORM
トップ画面から Application Service欄 更にMapsを選択!!
以下ダイレクト接続!!
console–>>Application
Application Service —–>>>>>Maps
NAVER Map iOS SDK
cocoapods install
sudo gem update --system sudo gem install cocoapods -n /usr/local/bin pod setup
Xcode projectフォルダに移動後
pod init
Podfile修正
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'Demo-navermap-1' do
# Comment the next line if you don't want to use dynamic frameworks
# use_frameworks!
# Pods for Demo-navermap-1
pod 'NMapsMap'
end
pod install
TermでOperation not permitted
MacのターミナルやiTermでOperation not permittedが出る場合の対処法
NAVER Map iOS SDK Demo
2020.11.05 version SDK 최신 버전(3.10.0) 업데이트
URL Scheme
NAVER MapアプリのURL Scheme
4日の重要事項
import NMapsMap
brew install git-lfs
git-lfs install
pod install –repo-update
naver 旧バージョン
Naver Map SDK for iOS