struct ContentView: View {
@State private var scale: CGFloat = 1.0
var body: some View {
VStack{
Image("dokuro")
Image("dokuro")
.scaleEffect(scale)
.gesture(
TapGesture()
.onEnded { _ in
self.scale += 0.1
}
)
}
}
}
Image("example-image")
.gesture(
LongPressGesture(minimumDuration: 2)
.onEnded { _ in
print("Pressed!")
}
)
Image("example-image")
.gesture(
DragGesture(minimumDistance: 50)
.onEnded { _ in
print("Dragged!")
}
)
allowHitTesting()を使用してビューのタップを無効にする方法
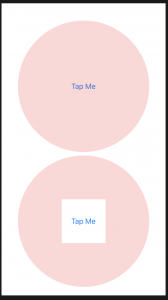
How to disable taps for a view using allowsHitTesting()
struct ContentView: View {
var body: some View {
VStack {
ZStack {
Button("Tap Me") {
print("Button was tapped")
}
.frame(width: 100, height: 100)
.background(Color.white)
Rectangle()
.fill(Color.red.opacity(0.2))
.frame(width: 300, height: 300)
.clipShape(Circle())
.allowsHitTesting(false)
}
ZStack {
Rectangle()
.fill(Color.red.opacity(0.2))
.frame(width: 300, height: 300)
.clipShape(Circle())
.allowsHitTesting(false)
Button("Tap Me") {
print("Button was tapped")
}
.frame(width: 100, height: 100)
.background(Color.white)
}
}
}
}
TextEditorを使用して複数行の編集可能なテキストを作成する方法
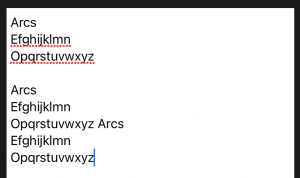
How to create multi-line editable text with TextEditor
iOS14の新機能
struct ContentView: View {
@State private var profileText: String = "Enter your bio"
var body: some View {
TextEditor(text: $profileText)
.foregroundColor(.black)
}
}
1行のテキスト入力の場合は、TextField代わりにを使用してください。
ColorPickerでユーザーに色を選択させる方法
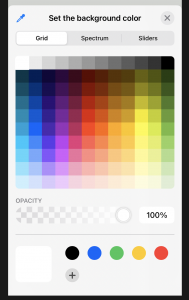
How to let users select a color with ColorPicker
iOS14の新機能
struct ContentView: View {
@State private var bgColor = Color.white
var body: some View {
VStack {
ColorPicker("Set the background color", selection: $bgColor)
ColorPicker("Set the background color", selection: $bgColor, supportsOpacity: false)
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(bgColor)
}
}
デフォルトColorPickerでは、色の選択で不透明度をサポートしていますが、わずかに異なる初期化子を使用して不透明度を無効にすることができます。
ProgressViewを使用してタスクの進行状況を表示する方法
How to show progress on a task using ProgressView
iOS14の新機能
struct ContentView: View {
@State private var downloadAmount = 0.0
let timer = Timer.publish(every: 0.1, on: .main, in: .common).autoconnect()
var body: some View {
VStack {
ProgressView("Downloading…", value: downloadAmount, total: 100)
}
.onReceive(timer) { _ in
if downloadAmount < 100 {
downloadAmount += 2
}
}
}
}
ProgressViewを使用してタスクの進行状況を表示する方法
How to show progress on a task using ProgressView
iOS14の新機能
struct ContentView: View {
var body: some View {
VStack {
ProgressView("Downloading…")
}
}
}
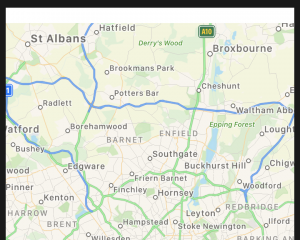
マップビューを表示する方法
How to show a map view
iOS14の新機能
import MapKit
import SwiftUI
struct ContentView: View {
@State private var region = MKCoordinateRegion(center: CLLocationCoordinate2D(latitude: 51.507222, longitude: -0.1275), span: MKCoordinateSpan(latitudeDelta: 0.5, longitudeDelta: 0.5))
var body: some View {
Map(coordinateRegion: $region)
}
}
onChange()を使用して状態が変化したときにコードを実行する方法
How to run some code when state changes using onChange()
struct ContentView : View {
@State private var name = ""
var body: some View {
TextField("Enter your name:", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.onChange(of: name) { newValue in
print("Name changed to \(name)!")
}
}
}
SafariでWebリンクを開く方法
How to open web links in Safari
iOS14の新機能
Link("Learn SwiftUI", destination: URL(string: "https://www.hackingwithswift.com/quick-start/swiftui")!)
Link("Visit Apple",
destination: URL(string: "https://www.apple.com")!)
.font(.title)
.foregroundColor(.red)
Link(destination: URL(string: "https://www.apple.com")!) {
Image(systemName: "link.circle.fill")
.font(.largeTitle)
}
struct ContentView: View {
@Environment(\.openURL) var openURL
var body: some View {
Button("Visit Apple") {
openURL(URL(string: "https://www.apple.com")!)
}
}
}