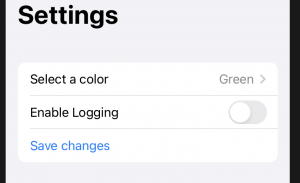
基本的なフォームデザイン
Basic form design
フォームには必要な数の行を含めることができますが、10を超える行が必要な場合は、グループを使用することを忘れないでください。
//-----------------------------------
struct ContentView: View {
@State private var enableLogging = false
@State private var selectedColor = 1
@State private var colors = ["Red", "Green", "Blue"]
var body: some View {
NavigationView {
Form {
Picker(selection: $selectedColor, label: Text("Select a color")) {
ForEach(0 ..< colors.count) {
Text(self.colors[$0]).tag($0)
}
}//.pickerStyle(SegmentedPickerStyle())
Toggle(isOn: $enableLogging) {
Text("Enable Logging")
}
Button(action: {
// activate theme!
}) {
Text("Save changes")
}
}.navigationBarTitle("Settings")
}
}
}
//-----------------------------------
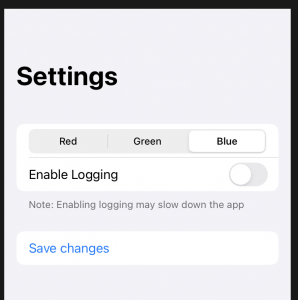
フォームをセクションに分割
Breaking forms into sections
//-----------------------------------
struct ContentView: View {
@State private var enableLogging = false
@State private var selectedColor = 0
@State private var colors = ["Red", "Green", "Blue"]
var body: some View {
NavigationView {
Form {
Section(footer: Text("Note: Enabling logging may slow down the app")) {
Picker(selection: $selectedColor, label: Text("Select a color")) {
ForEach(0 ..< colors.count) {
Text(self.colors[$0]).tag($0)
}
}.pickerStyle(SegmentedPickerStyle())
Toggle(isOn: $enableLogging) {
Text("Enable Logging")
}
}
Section {
Button(action: {
// activate theme!
}) {
Text("Save changes")
}
}
}.navigationBarTitle("Settings")
}
}
}
//-----------------------------------
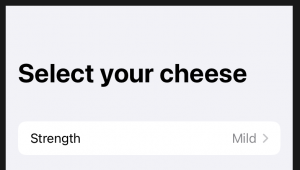
フォームのピッカー
Pickers in forms
struct ContentView: View {
var strengths = ["Mild", "Medium", "Mature"]
@State private var selectedStrength = 0
var body: some View {
NavigationView {
Form {
Section {
Picker(selection: $selectedStrength, label: Text("Strength")) {
ForEach(0 ..< strengths.count) {
Text(self.strengths[$0])
}
}
}
}.navigationBarTitle("Select your cheese")
}
}
}
フォームの要素の有効化と無効化
Enabling and disabling elements in forms
disabled()修飾子
//-----------------------------------
struct ContentView: View {
@State private var agreedToTerms = false
var body: some View {
NavigationView {
Form {
Section {
Toggle(isOn: $agreedToTerms) {
Text("Agree to terms and conditions")
}
}
Section {
Button(action: {
// show next screen here
}) {
Text("Continue")
}.disabled(!agreedToTerms)
}
}.navigationBarTitle("Welcome")
}
}
}
//-----------------------------------
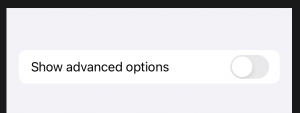
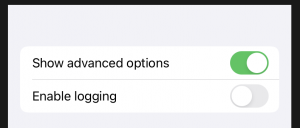
フォーム行の表示と非表示
Showing and hiding form rows
SwiftUIを使用すると、必要に応じてフォームにアイテムを追加したり、フォームからアイテムを削除したりできます。これは、以前の選択に基づいて表示されるオプションのリストを調整する場合に特に役立ちます。
//-----------------------------------
struct ContentView: View {
@State private var showingAdvancedOptions = false
@State private var enableLogging = false
var body: some View {
Form {
Section {
// Toggle(isOn: $showingAdvancedOptions) {
// Text("Show advanced options")
// }
Toggle(isOn: $showingAdvancedOptions.animation()) {
Text("Show advanced options")
}
if showingAdvancedOptions {
Toggle(isOn: $enableLogging) {
Text("Enable logging")
}
}
}
}
}
}
//-----------------------------------