2022 令和4年 1月19日(水)
2022 令和4年 月16日(水)追記
2024 令和6年 4〜5月 追記
2024 令和6年 6〜7月 追記
全体の柱として:
- navermaps
- google custom search
- userdefault利用
- server(json)
DB考察
タイトル title
日本語タイトル j_title
検索タイトル search_title
緯度 lat
経度 lng
ジャンル(観光、食「肉、海鮮、麺、テジクッパ
詳細 detail
情報提供(ハヌル)
ミチョン食堂
미청식당
35.26026797976482
129.23316478729248
INSERT INTO `k_list` (`no`, `title`, `j_title`, `lat`, `lng`) VALUES (‘1’, ‘미청식당’, ‘ミチョン食堂’, ‘35.26026797976482’, ‘129.23316478729248’);
データベース作成
mysql adminではなく、その前のデータベース作成で作成する。
DB作成
その後の参考(APPから情報をDBに格納する)(POSTする。)
SWIFT CALL部分
PHP DB格納部分
SwiftUI Http POST mysql
POST data to a PHP method from Swift
サーバーサイド初心者がiOSアプリ(SwiftUI)×サーバーサイド(PHP)やってみた
Overlays(Remove overlays)
2022 令和4年 1月20日(木)
PopupView
naver mapsをタップした際、そん座標などをサーバーに送信するためのpop view
SwiftUIでボタンを押すとポップアップを表示する
2022 令和4年 1月21日(金)
naver maps 地図をtapした際の、view更新が上手くいかない。
model経由、bind経由 試みるもno good!!
最終的に、userdefault経由でokとはなるものの、リアルタイムでは未だno!!
副産物として、シンボルをタップしてmarker表示が可能となる。
marker表示を消すについては、これから・・・。
参考サイト:
[Swift] UserDefaultsの使い方
Remove overlays(マーカー)
[Swift] GoogleMapsSKD for ios の使い方(ピンの画像変更、吹き出しに画像やボタンの追加)について 備忘録
SwiftUI 네이버 지도에 터치이벤트 적용하기
★【SwiftUI】SwiftUIでUserDefaultsを使う
サーバーとの通信
サーバーサイド初心者がiOSアプリ(SwiftUI)×サーバーサイド(PHP)やってみた
★★ SwiftUI Http POST mysql
POST data to a PHP method from Swift</a
KEY WORD
UserDefaults array
2022 令和4年 1月22日(土)
一時的なmarker(dbへの送信用)の保存として、userdefaultかcoredataかに迷い。
サーバーDBとすれば、COREDATA不要か。
とりあえず、簡便な方法として、userdefaultを選択。
以下、参考サイト
採用 ★ foreachが使える。。How to save array of tuples in UserDefaults
有用 ★ Swift – Save Array of dictionaries into NSUserDefaults
COREDATA関連:
フォルダ Back to 100 Days of SwiftUI の Bookwormにソース有り。
2022 令和4年 1月23日(日)
これまでだと、user defaultに保存したデータは、一時的に保存されるのみ。
解決するには、立ち上げ時に以前のuser defaultと読むことか。。。。
以下サイト
Trying to save data in UserDefaults and show them in list view
上のサイトを参考に、組み込み。
これで、永久的に保存ok
発見は、JSONEncoderとPropertyListDecoderがあること。どちらも動作は問題なし。
いわゆる、VIEW MODELなるものの良さを実感する。
今後の課題:マーカーのタップによる消去(配列の指定削除 調べ要)
2022 令和4年 1月25日(火)
固定分のマーカーとタップ登録のマーカーで整理中。
固定分:
モデル内init()で初期化
(k_appにあるサーバー経由読み出しで読み込み 温泉版をk_app版に修正用)
となると、固定データの作成が先に必要。
で、まずはマーカータップ版を最初に作成し、ひとまず、default保存し、まとめてサーバー送信か!!
BC2版:MODEL化完了版。ノーマル版のINFOタップでシート表示。
C版:
①userdefault保存(C版 Userdefault3)
②サーバー送信の順で着手か
ひとつ進展!!
ObservedObjectについて
初期化して、あとは引数で渡すこと(何か引っかかって件、解決!!)
参考サイト:
How to use @ObservedObject to manage state from external objects
@ObservedObjectを使用して外部オブジェクトから状態を管理する方法
2022 令和4年 1月26日(水)
整理、C版について、sheet表示 popup表示 OK!! POPUP版をMODEL経由に変更。
SHEET版は、そのまま@STATEを使用。(うまく動作せず)
今後として、更に整理と恒久版として、userdefault組み込み。
Userdefault3を引用してカスタマイズ!!
2022 令和4年 1月27日(木)
POPUP VIEW 位置調整!!
How to layer views on top of each other using ZStack
2022 令和4年 1月29日(土)
model内に、temp_marker設置。これにより、view内でmarker削除が可能となる。
2022 令和4年 1月30日(日)
NMFNaverMapView()を、model内に移動。ok!!
2022 令和4年 1月31日(月)
どちらも、contentview内で作成可!!
let marker = NMFMarker()
let infoWindow = NMFInfoWindow()
一時的なマーカーと恒久的なマーカー
まずは、一時的なものから・・・・
シンボルタップ時の消去はok!!
次は、シンボルタップでなく、マーカータップとなるため、
ハンドラーの組み込みが必要。ひとつの関数として記述できないか、検討!!
2022 令和4年 2月1日(火)
本日の神サイト(sheetviewを@ObservedObjectにより操作する)
Open a .sheet() from an outside class in SwiftUI
2022 令和4年 2月3日(木)
symbol.captionの分割ok!!
2022 令和4年 2月4日(金)
popup viewみかけ改善。更にbuttonをもうけ、sheet 表示ok!!
次は、Userdefault3の再学習と恒久的な保存!!
2022 令和4年 2月5日(土)
didTap_symbolsへの格納
更に、marker 削除した場合の同期削除ok!!
あとは、Userdefault3への保存で一段落か。
2022 令和4年 2月7日(月)
バグ改修。立ち上げ時に、マーカータップすると地点が追加となるバグ。
原因は、makemarkerをfuncとして統合した点、タップの場合は、保存要だが、usedefault読みの場合は、保存は必要無し。別々として動作ok!!
2022 令和4年 2月14日(月)
スワイプで行削除。modelsにてOK!!
あとは、user defaultとの同期(save)が必要かと。
didTapMap処理も必要。
2022 令和4年 2月15日(火)
TabView設置。list view表示用として。ok!!
2022 令和4年 2月16日(水)
今後の課題:
DB策定 ジャンル didtypeの空欄穴埋め
2022 令和4年 2月18日(金)
category descriptionなど編集部分と保存など完了。
List部分の見た目調整など完了。
Listの外観調整
予報士版の外観を試みるも、挫折。理由はon deleteが効かない。
//Group {
//ScrollView
Listを使用して、同様の見掛けを実現するには、
以下、ふたつのサイトにてokとなる。
How to remove the line separators from a List in SwiftUI without using ForEach?
SOLVED: Background Color of a list, make it clear color.
NavigationView追加と表示調整!!
The Complete Guide to NavigationView in SwiftUI
2022 令和4年 2月19日(土)
list画面の表示調整!!
List画面のアイコン画像の追加など。
List viewのタップにより、sheet view表示(以下バグ有り)
Listの中で、tapするも、popupjはok navigation linkもok
なれど、sheetviewには、初期に値が渡らない。原因不明のバグ。
よって、navigation linkで行くことにする。
2022 令和4年 2月20日(日)
詳細画面作成に参考か
SwiftUI Essentials Building Lists and Navigation
How to control spacing around individual views using padding
The Complete Guide to NavigationView in SwiftUI
Custom navigation bar title view in SwiftUI
navigationview linkを元に見掛け調整。何とかokな水準。
detail view作成とpopoverview作成
popoverviewに関しては、detail viewのview内で表示されるので、spacerにて全域とする必要あり。
detail viewのpopupviewにて編集すると、main viewに遷移する問題。
取り敢えず、参考となりそうな検索wordは以下。
SwiftUI clear navigation stack
2022 令和4年 2月21日(月)
List と Pickerでの共有関連 以下参考サイト
SwiftUI – Picker with variable data source
LIST画面での編集
captionでの修正からkanmeとjnameの修正に切り替え作業。
バグ:
立ち上げ時、marker arrayは初期化されていないため、いきなり削除すれば、当然落ちる!!
対策考慮中。
2022 令和4年 2月22日(火)
編集関係で試行錯誤
captionを変更するため、前後で整合がとれない状態か。
captionでなく、latとlngで一意の判別文字で、考慮中。
marker と distapsymbolの相互参照
markerは変えず、distapsymbol内にlat lngから作成したidを追加。
IDは、lat lngを足したものする。これなら重複は無いだろう。
全面的にcaption判定からID判定に変更して、kname修正魔でok.
popupviewでの編集作業ほぼほぼ完了。
次は、detail viewでの編集着手。
重要!!
popup viewにて編集更新すると、main viewにジャンプする現象。
解決策!!
detail viewのondisappearにdistapsymbol関係の更新手続きを記述。
popupviewでは、detail viewのbind値を更新するのみ。(問題解決)
2022 令和4年 2月23日(水)
編集の追加により、順序が異なってくるため、SORT機能を追加。OK!!
【Swift / 多次元配列】structを型に持った配列をソートする
Property wrapper cannot be applied to a computed property
ツールバーの編集ボタンとmap popupviewmのソート(必要無し)
Mastering toolbars in SwiftUI
Google_searchAPI関係
メイン画面の画像を自動取得できないか。
item.ogImageをstuructiのimage urlとして保存?
いくつもあるので、何番目かなど考慮中。
何にしても、実現は可能と見立てる。
2022 令和4年 2月24日(木)
struct arrayの更新については、playgroundにて検証して可能を確認。
for loopのindexは不可で、[I]指定ならばok.
AsyncImageの埋め込みについて、再学習。
structにvar imageと追加するも、複雑となっており、
新しくnavermapを構築(kapp)再構築。
navermapサイト(コンソール)でkapp追加登録。
新プロジェクトkapp作成。移植作業。
気付いたこと:
struct didTap_symbol オプショナル外してok。
model内でのfunc()による更新は、ok。indexは不可。
[0]ならok。
// 以下オプショナルとする。
@Published var temp_didTap_symbol:didTap_symbol?
画像の自動取得関連
以下にて、ok!!
print(items.items[1].pagemap.metatags[0].ogImage!)
(GsearchAPI5より)
2022 令和4年 2月25日(金)
現在位置表示
Privacy – Location When In Use Usage Description
↑追加
2022 令和4年 2月28日(月)
customsearch.googleapis
以下メッセージ
RATE_LIMIT_EXCEEDED
message = “Quota exceeded for quota metric ‘Queries’ and limit ‘Queries per day‘ of service ‘customsearch.googleapis.com’ for consumer ‘project_number:525092850420’.”;
reason = rateLimitExceeded;
注: 1 日あたりの割り当ては、太平洋標準時の午前 0 時にリセットされます。
API リクエストの制限と割り当て
アメリカ太平洋標準時
アメリカ太平洋標準時
Googlesearchapi0に考察反映!!
★★How to Make a Simple Async GET REST API call in SwiftUI
メモ:
GsearchAPI
(POPUPVIEWのlink SheetView)
(DetailView)
Googlesearchが使えないこと前提として、再構築考察
detailviewにmapview を表示する。
(何らかの方法でmarkerが識別できるようにする。)
mapのcenterに表示する。
detailviewへのマップビュー表示完了!!
あとは、listviewのサーチ(確か ios15にあったはず)の実装。
2022 令和4年 3月1日(火)
call out
NAVER Maps URLスキームは、他のアプリやWebページでNAVER Mapsアプリを起動して、場所のマーキング、検索、道順、ナビゲーションなどのさまざまな地図機能を実行するのに役立ちます。
マップのURLスキーム(Maps URL Scheme)
SwiftUI Maps: How to launch Google Maps from your app
Maps URL Scheme
サーチバー(追加済み)
How to add a search bar to filter your data
サーバーとの通信
タブビューにLIST VIEW追加
UIApplication.shared.canOpenURL
“This app is not allowed to query for scheme comgooglemaps”
LSApplicationQueriesSchemes
①comgooglemaps
②comgooglemaps-x-callback
LSApplicationQueriesSchemes
urlscheme
urlscheme2
urlscheme3
urlscheme4
パーセントエンコーディング
UIApplication.shared.canOpenURL
上にて、google mapsに渡すパラメータの
Google search apiサイト内に以下あり。
「Swift で日本語を含む URL を扱う」サイト内検索
2022 令和4年 3月2日(水)
昨日、今日で、link関係(detail popup)終了。
今日から サーバー関係(書き出し、読み取り)
これまでの詳細は、SWIFT UI・PHPにあり。
2022 令和4年 3月4日(金)
HTTP GET VIEWのCATEGORY(PICKER選択)によるDBからの読み取り完了。
search barとcategoryを含めた検索はok!! 以下サイト
Filter by multiple array conditions
HTTP版のlistとdefault版のstructの違いにより、detail viewが共有できない案件。
まずは、共有できるかの検討が必要!!
2022 令和4年 3月5日(土)
detailviewのmapのmarkerタップによるpopupview表示に改修。
naver地図をdetailと旧するとバグ発生。これにより別途 detail用にタップイベント配置
2022 令和4年 3月6日(日)
Listview picker外観及び動作確認 OK!!
2022 令和4年 3月7日(月)
mapviewへのcategory picker設置完了。機能の追加はこれから。
試行錯誤するも、カテゴリーに応じて、MARKER表示をコントロールするには、MODEL内に描画プロセスを作成するしかないと思われる。
今後の宿題。(解決済み 記録無しなので、詳細は、sourceから)
2022 令和4年 3月11日(金)
カテゴリー表示の際に削除すると不整合が起き、最悪落ちるバグ原因は、search text使用のため。改修し、okとなる。
2022 令和4年 3月13日(日)
K_appWW 関係改修
書き込み成功の場合や失敗の場合のメッセージ表示関連
response.statusCodeの取得関連ok!!
関連サイト;
Swift URLSessionでHTTPレスポンスコードを取得する方法
Swift how to get response.statuscode in swiftui view
再度コードを見直す際に参考サイト:
HTTP Request
apple登録
GIMPアイコン半分くらいまで。。。
① GOOGLEMAPやNAVERMAPがインストールされていない場合のアラート処理が必要!!
2022 令和4年 3月14日(月)
GIMPアイコン再度考察中(済み)
② struct構造に拡張性を持たせること(済)
2022 令和4年 3月18日(金)
カテゴリーのバグ、detailでの共有バグ改修。
tag view 最終的 3tagとする。
おおよそ完成。。データ入力を行っての最終確認。とconnect登録作業。
ひとりか複数か 追加機能実装中。
structに追加等の作業が必要。これから
2022 令和4年 3月19日(土)
お一人様追加作業完了
preview消去!!
xcrun simctl –set previews delete all
2022 令和4年 3月22日(火)
detail popup viewの更新時の表示について、バグ改修。変更即時表示。
2022 令和4年 3月24日(木)
審査UPLOAD 位置情報と試行版のふたつで却下!!
2022 令和4年 3月25日(金)
位置情報修正、launch screnn付加、試行版の記述削除 groupを共有に変更
Congratulations!
Your submission was accepted for release on the App Store.
2022 令和4年 3月26日(土)
map popupview マーカーカラー調整 更に関連項目
今後として:
ローンチ画面 GIMP
残りの情報を入力しながらデバッグ
スクリーンショット変更
ios15のチャット機能など
2022 令和4年 4月8日(金)
google custom search関連 詳細はそこに記入!!
カテゴリー表示をpickerからsheetに変更 進行形!!
2022 令和4年 4月9日(土)
カテゴリー表示をpickerからsheetに変更完了!!
http detail view バグ修正!!(caption表示)
2022 令和4年 4月10日(日)
HTTP READをASYNCに変更完了。
2022 令和4年 4月11日(月)
list画面 sort表示追加 ok.
How to position views in a grid using LazyVGrid and LazyHGrid
2022 令和4年 4月12日(火)
一部デザイン(色など変更)、実データ入力し検証中。
2022 令和4年 4月13日(水)
実データ入力し検証中。
2022 令和4年 6月9日(木)
VER1.1 2022年4月15日 2:52
HPPT版LISTの表示不具合(同じものがいくつも表示される。)
Mysql_Model3のHashable Equatableをnoからidに変更。多分おk。
確認して、アップデート要。
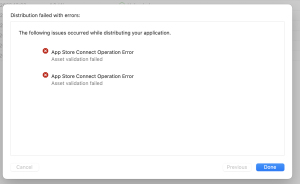
validateにてerror!!
原因は、前バージョンが1.11 今回1.2でエラー。
App Store Connect Operation Error
Asset validation failed

1.20にておk。
関連サイト(下の3に該当か)
App store connect operation error asset validation failed
18:20
Waiting for Review.
2022年6月9日 23:08 配信完了。
2023年
- ios16に起因する不具合回収
- 現在位置が表示されない。
- toolbarが表示されない。
- buttonの文字と枠がずれる。
2023 令和5年1月26日(木)
Pushing new views onto the stack using NavigationLink
How to create a toolbar and add buttons to it
[Swift] SwiftUI で実装した searchable の見た目をカスタマイズする
2023 令和5年1月27日(金)
現在位置が表示されない。
新たに falseからtrueに変更して表示させる。
view.showZoomControls = true
// 2023 追加
view.showLocationButton = true
buttonの文字と枠がずれる。
最新Xcodeでコンパイル実行して正常に表示!!枠に収まらないため長さを変更
toolbarが表示されない。
ios16でのNavigationStackであれば表示できるが、
toolbarを使わずに、navigationBarItemsによる表示に変更
従って、buttomからtopでもbutton表示となる。
以上で不具合改修はok
[SwiftUI]Button(ボタン)の文字色を変えるには?
残るのは、navermapsのアップデート!!
2023-01-27 12:08:29.789778+0900 kapp[6738:385971] This app has attempted to access privacy-sensitive data without a usage description. The app’s Info.plist must contain both “NSLocationAlwaysAndWhenInUseUsageDescription” and “NSLocationWhenInUseUsageDescription” keys with string values explaining to the user how the app uses this data
2023-01-27 12:08:29.797286+0900 kapp[6738:385971] [SceneConfiguration] Info.plist contained no UIScene configuration dictionary (looking for configuration named “(no name)”)
2023-01-27 12:08:29.797445+0900 kapp[6738:385971] [SceneConfiguration] Info.plist contained no UIScene configuration dictionary (looking for configuration named “(no name)”)
plistには無いが、TARGETのbuild settingに文字列の設定が有り。info plist value
許可することにより、現在位置が表示され、位置を確認することができます。
NSLocationAlwaysAndWhenInUseUsageDescription
NSLocationWhenInUseUsageDescription
“This app has attempted to access privacy-sensitive data without a usage description” error handling
以上ふたつplistに追加
残るはnavermapsのアップデートのみ
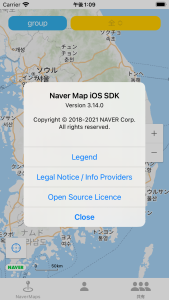
現ヴァージョン 3.14.0

最終的に3.14.0 → 3.15.0にアップデート!!
やったこと。
pod update
CocoaPods 1.11.3 is available.
上は関係無しと思われる。
Podfileに以下を追加したこと。
,’3.15.0′
pod ‘NMapsMap’,’3.15.0′
Xcodeを終了し、以下コマンドを実行
pod install –repo-update
にてオーケーとなる。。。。
ファイルサイズ増加
174,104,186 バイト(174.8 MB)、285項目の合計
258,760,304 バイト(259.7 MB)、394項目の合計
2023 令和5年1月28日(土)
ios16上では、間隔が広がり表示 今のとこと対処法無し!!
How to adjust List row separator insets in SwiftUI
アプリを一旦削除した場合の救済措置として、サーバデータをUserDefaultsに保存
サーバから読み込み、userdefaultへ保存部分完了
struct Http_GET_mysql3: View {………}
func save2UserDefaults()
更に、navigationBarItemsにGETボタン追加
バグ改修!!!!
listviewからの削除昨日不可
見た目削除されるが、再度起動すると削除されていない。
viewModel.save_symbols()
の抜け有り。(UserDefaultsに保存されていなかった)
追加して正常動作確認。。。
2023 令和5年1月29日(日)
パーソナル部分のgroupとおひとり様機能不具合
isaloneが抜けていたので追加改修してOK。(多分save2UserDefaults関連)
appleアップロードにて問題
————————————-
ITMS-90899: Apple silicon Mac support issue – The app is not compatible with the provided minimum macOS version of 12.4. It can run on macOS 13.0 or later. Please specify an LSMinimumSystemVersion value of 13.0 or later in a new build, or select a compatible version in App Store Connect. For details, visit: https://help.apple.com/app-store-connect/#/dev2de8e790b
After you’ve corrected the issues, you can upload a new binary to App Store Connect.
————————————-
ITMS-90863: Apple store connectでバイナリーが上がらない対処
appstore
価格および配信状況
Appleシリコン搭載のMacでのiPhoneおよびiPad用のApp
12.1から13.0に上げて解決か!!(確認要)
Launch Screenについて
file新規作成でLaunch Screenを選択!
story board画面が作成される。設定のgeneralに指定。
List padding(7)に変更 8から
2023 令和5年1月30日(月)
iphoneSEについて、以前登録した地点が、UserDefaultsにないため、データベースから
の読み込みはオーケーとなったものの、NAVERMAPSのヴァージョンを3.15に上げたため、
LAT LONの精度が上がり、IDとして認識不可となり、POPに情報が読み出せない不具合。
ベット、IDとは別にmarker.captionText.contains(symbol.kname)を設定し、
読み出し可能となる。。。。。
Launch Screenに図挿入
貼り付ける図の位置について以下サイト
position a view in storyboard at 1/3 of screen size
How do I check if a string contains another string in Swift?
2023 令和5年1月31日(火)
不具合の整理
version 1.2
ios16で実行した場合
・グループリスト、パーソナルリスト共
searchbarが見えない(背景が黒 文字列も黒のためか)機能はOK
・グループディテールビュー
タイトルが非表示
toolbarが表示されない。(naver google Link)
・パーソナルリスト
ディテールビューPOPUP
TEXTFIELDに文字が入力されていない。
・MAP
ピッカーの位置ずれ
・MAP POPUP
ラベルの位置ずれ(カテゴリーの文字数による)書き換えや保存はOK
version 1.2
ios15.5で実行した場合
・グループリスト、パーソナルリスト共
searchbar良好
・グループディテールビュー
タイトルが非表示
toolbar良好動作
・パーソナルリスト
ディテールビューPOPUP
TEXTFIELD文字入力OK
・MAP
良好
・MAP POPUP
良好
version 1.2
xcode14 ios16で実行した場合
・グループリスト、パーソナルリスト共
searchbarが見えない(背景が黒 文字列も黒のためか)機能はOK
・グループディテールビュー
タイトルが非表示
toolbarが表示されない。(naver google Link)
・パーソナルリスト
・DETAILVIEWPOPUP
TEXTFIELDに文字が入力されていない。
ラベルの位置ずれ(カテゴリーの文字数による)書き換えや保存はOK
バグ改修!!!!
listviewからの削除昨日不可
見た目削除されるが、再度起動すると削除されていない。
viewModel.save_symbols()
の抜け有り。(UserDefaultsに保存されていなかった)
追加して正常動作確認。。。
・MAP
ピッカーの文字はみだし
・MAP POPUP
ラベルの位置ずれ(カテゴリーの文字数による)書き換えや保存はOK
現在位置表示
ズーム表示を追加すること。
plistへの追加
2023 令和5年2月2日(木)
version 1.2
xcode14 ios16版 改修
PopUpView onEditingChanged部分 削除
listviewからの削除不可 改修
現在位置表示
ズーム表示を追加
MapView ラベル幅 130 200
Toggle
.foregroundColor(.brown)
.tint(.brown)
お一人様とカテゴリーを文字が一行に収まらないため二行に又逆に配置
タイトルを非表示に(縦幅がせまくなったため)
plist追加
Detail_MapView 現在位置等追加
サーチバー不具合改修
detailviewpopupのtextfield表示については、onAppearを追加して代入してオーケー
残るはtoolbar
グループリストディテール版に改修済み有り
NavigationView ListView(navigationBarItemsの後)良好
Http_GET_mysql3(List{}の後)不具合(多分backの文字列のことか、解決策無し)
2023 令和5年2月3日(金)
リストビュー(パーソナル、共有共)topのボタンの装飾
以上で改修完了か
残るは、navermapsのバージョンアップ
及びそれに伴うID部分の改修作業(まずは該当箇所の調査から)
と
userdefaultが消えた場合のサーバからの読み出し部分のコピペ(save2UserDefaults)
Http_GET_mysql3に実装有り。
ここまでで、取り敢えずapple アップデート アップロードしてわずか3時間弱で審査通過!!ver1.3 公開!!
ID関連
NaverMapView2は、あくまで初めてnavermap上でクリックした時の処理
①ただ地図をクリックしたときdidTapMap
②地図上のシンボルをクリックしたとき(navermapが設定したもの)didTapSymbol
temp_marker
temp_didTap_symbol
save_symbols
単に新しくIDを作成して保存するのみ、照合は無し!!
マーカーをクリックしたときの処置(二度目以降・・・)
didTap_symbol MapSceneViewModel make_marker marker_handler
マーカークリックの緯度経度からIDを作成し、didTap_symbolsを検索し、
temp_didTap_symbol経由でPOPUPに渡す。
POPUPの項目が変更された場合ID検索し、該当のdidTap_symbolをアップデートする。改修済み
ListView deleteの際にIDを使用する。(改修済み)
DetailView Detail_MapView marker_handler
独自のMapViewを持つ。ハンドラーを内蔵し、他マーカーとの識別あり(IDを使う)(改修要なれどここは不可能か)
数多くあるマーカーの中で該当マーカーのみポップアップする判断として利用(ID)
DetailView onDisappear ポップアップで変更された値を更新する。(ID使用)
実際は、DetailView onDisappear{}内で実行される(改修要済み)
PopUpView get_didTap_symbol(ID)(モデル版利用に改修済み)
App Store アップロードして3時間あまりでオーケーとなる。
2023 令和5年2月4日(土)
Launch Screen関連(再び 上にも関連あり)
まず上のコンスとレインを設定し、これをボトムにかえること。
あとは、1:3を設定する。
MapSceneViewModel内にfunc()を作成か
didTap_symbol MapSceneViewModel update_symbol についても(改修要)
// test test test
viewModel.id2get_symbol()
Detail_PopupviewとPopupviewの削除(trashアイコン)必要(改修要)
popupviewの関数のモデル内への移植完了!!
LISTviewの関数のモデル内への移植完了!!
DETAILviewの関数のモデル内への移植完了!!
id2get_symbol_caption追加
draw_marker 日本語 韓国語の順 naverの仕様のままに変更!!
2023 令和5年2月5日(日)
ID版からCAPTION版に変更開始
id2get_symbol_caption()
釜山駅
부산역
CAPTIONには上のふたつが改行を挟んで格納される。
MODEL marker_handler 改修済み
POPUP 改修
2023 令和5年2月6日(月)
山の場合は、symbol = 용두산 (51.3m)
CAPTIONの変遷について
NaverMapView2 didTapSymbol NAVERから受け取ったまま
PopUpView close namek namejが変更されたときに変更
そもそも論・・・・・・・・・・・・・・・・・・・・・・
navermap(NaverMapView2)をタップしたときは、新規なので問題無し!!
問題:
navermapのマーカーをタップしたとき
マーカーの緯度経度がより詳しくなったため、この緯度経度(ID)
で検索しても、以前のバージョン緯度経度(ID)とは異なるので、
ヒットしないこと。(marker_handler)
なので、CAPTIONで検索し、該当のtemp_didTap_symbolを得る。
POPUPVIEWは、temp_didTap_symbolから情報を取得。
・削除 マーカー緯度経度(新)で検索しても該当しない。
よってviewModel.temp_didTap_symbol.captionにより検索し
削除する。
CAPTION版 古いcaptionで呼び出して新しいもので置き換える!!
ListView
削除は、viewModel.didTap_symbolsのIDを仕様するため、
このまま。。。
マーカーから作成したIDではないため。
DetailViewは、item渡しなので、シンボル検索は不要ではなく必要
Detail_Popupviewに引数で渡す。
変更は、flag_for_editedにより、DetailView内で変更を保存
(onDisappear)
IDを使用するものの、didTap_symbolsのIDのため、このままかと思いきや修正が必要
色 color 編集済み
Podfileに以下を追加したこと。
,’3.15.0′
pod ‘NMapsMap’,’3.15.0′
Xcodeを終了し、以下コマンドを実行
pod install –repo-update
にてオーケーとなる。。。。
Http_GET_mysql3 save2UserDefaults(GET) 実装
caption = item.jname! + “\n” + item.kname!
として、格納
draw_markerでは、let caption = symbol.caption
して描画
これでひとまず一段落か
では無く
宿題
LISTVIEWのdelete処理
IDを使っている為削除出来ず(マーカータップ緯度経度仕様のため)
POPVIEWでCLOSEするときに、IDも新IDとなるため、
ヒットしない可能性あり
シンボルは削除できてもマーカーは出来ない可能性
CAPTION版に変更!!!!!
GET処理については、以下の手順で良好動作
Http_GET_mysql3 caption = item.jname! + “\n” + item.kname!
draw_marker caption
get関係は caption
2023 令和5年2月7日(火)
Detail_MapView改修要!!済み
マーカータップの処理 IDからCAPTIONへ変更
APPLE STORE 2.0としてアップロード!!
2023年2月7日 10:33 審査待ち!!
2022 令和5年3月2日(木)
これまでの整理::
navermapのverupに伴う緯度経度の詳細化対応
従来のIDからCAPTION(KNAME + JNAME)による検索に切り替えたこと。
モデルには変更なし。
よって、IDには緯度+経度がはいることは変わらない。
CAPTIONは、KNAME + JNAME
USERDEFAULTを一括して、DBに保存する関数を以前作成していたことに気付く。
これを使って、一括保存を追加すること。旧DBは保存の事!!
サーバ phpプログラム:
個別postは、K_appWW.php(json折り返し無し DetailView Button(“共有”)
全postは、K_appW.php(json折り返し有り Http_POST_mysql )
↑は、isaloneを含まず、反映しない。WWの方を使うこと。
両方ともresponse(printする機能有り)
2022 令和5年3月3日(金)
ローカル追加を忘れてた場合の処置追加。(サーバ保存)
利用するときは、TABの以下コメントを外すこと。
Http_POST_mysql
UserDefaults2SQLServer(ALL)ボタンを押下するとサーバのDBに格納される。
逆の行為は、Http_GET_mysql3のナビゲーションバーのGETを押下する。
2022 令和5年4月5日(水)
高知にてバグ改修
ver 2.01 審査へアップロード
list及びlistーdetailviewの削除不具合やデータ更新不具合改修
(修正のマーカーでの表示や削除でerrorとなる点について改修)
IDからcaptionによる変更の改修不十分による。
The following app has been approved for the App Store:
App Name: kapp
App Version Number: 2.01
Platform: iOS
2023 令和5年4月25日(火)
userdefultからcoredataへの移行
★★★CoreData-with-MVVM(これを元に構築①)
★Tutorial-CoreData-with-MVVM
coredataモデル関連サイト
Implementing CoreData in SwiftUI project using MVVM architecture
Git Hub CoreDataMVVMSwiftUI ↑ ダウンロード
↑ダウンロードEmployeesViewModel.swift
↓request.predicateの使い方
Check before the update in Core Data</a
【Swift】Core Dataの使い方。Relationshipを使った具体的な実装方法(Swift 2.1、XCode 7.2)
既存プロジェクトにCoreDataを入れる(CoreData 手習い#1)
Project 13: Instafilter所在
/Volumes/TOSHIBA_1TB/MacBook-Pro-デスクトップ-BK/Back to 100 Days of SwiftUI/100 Days of SwiftUI-DOWNLOAD
SwiftUI × CoreDataでCRUD機能を持つ簡単なメモアプリを作ってみた
ダウンロード
Implementing CoreData in SwiftUI project using MVVM architecture
CoreDataMVVMSwiftUI
PhotosPicker関連
【SwiftUI】カメラ撮影画像とライブラリー画像のCoreDataへの保存と読み込み
★★★photospicker(これを元に構築②)
★How to let users select pictures using PhotosPicker Hacking Swift
Project 13: Instafilter(100days iPhone developperにあり)写真加工
NSPredicate 全構文解説
NSPredicate 全構文解説
preview
There’s a quick-key stroke as well: Option + Command + Enter
SwiftUI Image(systemName:)で使用するアイコン名の一覧
SwiftUI Image(systemName
:)で使用するアイコン名の一覧
★★★有用サイト(これを元に構築③)
SwiftUI ImagePicker save (Image -> UIImage –> Data) to Core Data
2022 令和5年5月3日(水)
本日より、coredatamodelやphotopickerをkappに組み込み!!
popupviewへの組み込み(写真選択と表示まで完了)
上にて保存した画像を別viewにて表示完了。
今後は、listViewでの保存画面表示(asyncも検討)
画像削除
検索KEYWORD
swiftui how to make image like twitter
twitter-like-animation(中国)Sep 14, 2022 — GitHub
HuangRunHua / swiftui-animation-demo
タップ可能なボタンを作成する方法
How to create a tappable button
2022 令和5年5月5日(金)
ここ数日、画像ZOOM検索そしてtwitter-like-animation(中国)の解析
list版に書き換え、解析も完了。
今後は、kapp+(photopickerからの取り出し、coredataへの格納は一段落)ルックアンドフィールを見ながら改善し、
listviewへのzoom組み込み予定
MatchedGeometryEffect() を使用して、あるビューから別のビューにアニメーションを同期する方法
How to synchronize animations from one view to another with matchedGeometryEffect()
【SwiftUI】matchedGeometryEffectでできること
2022 令和5年5月6日(土)
Magic Move in Keynote
画像ズーム関係一段落、LazyGridをListViewに置き換え、ButtonをTapに変更して、OKとなる!!
★【SwiftUI】matchedGeometryEffectでできること
★How to synchronize animations from one view to another with matchedGeometryEffect()
★MatchedGeometryEffect() を使用して、あるビューから別のビューにアニメーションを同期する方法
In Swift, how to reduce an image file size to a specific size? e.g 1MB
2022 令和5年5月7日(日)
@FetchRequest 検索キーワード
動的フィルタリング このサイト内リンク
100 Days of SwiftUI(DAY 58(Project12 part 2))
2022 令和5年5月10日(水)
2022 令和5年4月25日(火)に着手しておよそ2週間
ようやく原型が完成!!
photopickerにて取得し、coredata保存
listにて表示し、アルバムで表示まで完了!!
最大の難関は、coredataからの取り出し部分
その都度fetchでは上手くいかず、試行錯誤
最終的にallfetchしたものをforループで回して、該当写真を得ることで解決!!
今後の参考
How to add custom swipe action buttons to a List row
残りの課題
- ズーム機能
- popupviewでのcaption変更時(旧名写真削除 旧captionで削除OKか?)
2022 令和5年5月13日(土)
swift first where(調べること!!)key word
zoom機能の組み込み完了(あとは微調整)
UUIDの渡しで戸惑ったが解決。おおもと(foreachループ)のIDでも問題ないかもとも思う今!!
いずれにせよ、うまく働いている模様!!
2022 令和5年4月25日(火)から5年5月12日(土)
約半月間!!にて、写真組み込み完了!!
2022 令和5年5月14日(日)
popupviewの削除(closeではない)での写真削除追加
LISTの画像消え残り、エトセトラ試みるも不可
残るは、ViewMODELの何らかの更新・書き換えか
POPUPVIEWではうまく行き、coredetailviewでうまくいく違いはそれくらい。。。
しばし休んで、再チャレンジ!!
indexsetについて、サイト発見 以下
SwiftUI – Indexset to index in array
2023 令和5年5月15日(月)
課題解決
coredataviewのondelete処理内に画像削除に加え、viewmodelの該当synmbolを更新update
することで画像の消え残りは解消!!
残る課題は、
- リストから移行するpopupview版の写真対応 済み
- popupviewでのcaption変更時(旧名写真削除 旧captionで削除OKか?)済み
- 写真を挿入した場合のアイコンでなく実写真の表示(POPUP VIEW) 済み
2023 令和5年5月16日(火)
本日
ほぼほぼ作戦完了 kapp+
2023 令和5年4月25日(火)〜2023 令和5年5月16日(火)
所要 3週間
VStackにて .padding()を利用すると座右に空白が出来る(微調整 ルックアンドフィールが微妙)
2023 令和5年5月17日(水)
Toggleによる値変更について知るには以下サイト
.onChange(of: isalone) { _ in flag_for_edited = true }
How to run some code when state changes using onChange()
Http_GET_mysql3
//————-
// 2023 01 28 追加 サーバから読み込んだものをUserDefaultsに保存する。
// 一時的に使用すること。
//————-
/*
Button(action: {
self.save2UserDefaults()
}) {
Text(“GET”)
}
*/
//————-
Http_POST_mysql
タップしたシンボルの保存用
UserDefaults2SQLServer(ALL)
2023 令和5年5月18日(木)
ヴァージョン2.10 審査提出
15:20 UPLOAD
The status of your app has changed to Waiting for Review.
App Name: kapp
17:51 In Review.
却下 スクリーンショット 5.5インチ必要
再提出 iphone8SEで作成し、サイズ調整 1242 2208
iPad 第2世代と第6世代は、共に6世代で作成し、提出 結果は????待ち!!20:20
Bug Fix Submissions
The issues we’ve identified below are eligible to be resolved on your next update. If this submission includes bug fixes and you’d like to have it approved at this time, reply to this message and let us know. You do not need to resubmit your app for us to proceed.
Alternatively, if you’d like to resolve these issues now, please review the details, make the appropriate changes, and resubmit.
Guideline 2.3.3 – Performance – Accurate Metadata
We noticed that your screenshots do not sufficiently show your app in use. Specifically, your 5.5-inch iPhone, iPad Pro (2nd Gen), and iPad Pro (6th Gen) screenshots do not reflect recent changes made to the app’s user interface or design.
To help users understand your app’s functionality and value, your screenshots should highlight your app’s core concept. For example, a gaming app should feature screenshots that capture actual gameplay within the app.
Next Steps
Please revise your screenshots to ensure that they accurately reflect the app in use on the supported devices.
Keep in mind the following requirements:
– Marketing or promotional materials that do not reflect the UI of the app are not appropriate for screenshots.
– The majority of the screenshots should highlight your app’s main features and functionality.
– Confirm that your app looks and behaves identically in all languages and on all supported devices.
– Make sure that the screenshots show your app in use on the correct device. For example, iPhone screenshots should be taken on iPhone, not on iPad.
Resources
– To learn more about creating great screenshots for the App Store, see Optimizing Your App Store Product Page.
– To learn more about uploading screenshots, see App Store Connect Help.
Please see attached screenshots for details.
For details, next steps, and to ask questions about these issues, please visit the App Review page in App Store Connect.
2023 令和5年5月19日(金)
04:40 kapp+審査通過(写真バージョン)
2023 令和5年8月10日(木)
重複したデータの削除エラー対応
バグ改修開始 まずはコードを眺めて・・・・
Http_POST_mysql(viewModel.remove_symbol_kname(KNAME: “초량시장”)
上を参考に、
マップの削除部分やリスト削除部分に適応させる
ListView
func delete(offsets: IndexSet)
remove(at:)は以下のエラーチェックに対応せず
How to handle errors in functions
elseで何もしないことで、落ちないが削除もできずな状態!!
remove(at:)の所でerror発生 原因不明
重複データのチェック及び削除を別途考えるか?
今回は、remove(at:259)などとして三つの重複を削除
その他
カテゴリー追加
参鶏湯 ナクチポックム チョッパル
2024 令和6年4月27日(土)
新規作成 2024版フォルダにコピーし、実行するもシミュレータ不具合
ネイバーマップ(navermaps)表示にて落ちる!!
pod update によりアップデート実行
プロジェクトを格納しているフォルダが全角英数字を含むフォルダ名になっている時にNo `Podfile’ found in the project directory. が発生することが分かりました。
CocoaPods】No `Podfile’ found in the project directory.
・・・により、フォルダを移動し、アップデートしたのち、元のフォルダに戻して、不具合解消!!
NMapsMap 3.18.1インストール
pod update
Update all pods
Updating local specs repositories
CocoaPods 1.15.0 is available.
To update use: `sudo gem install cocoapods`
For more information, see https://blog.cocoapods.org and the CHANGELOG for this version at https://github.com/CocoaPods/CocoaPods/releases/tag/1.15.0
Analyzing dependencies
Downloading dependencies
Installing NMapsGeometry (1.0.2)
Installing NMapsMap 3.18.1 (was 3.15.0)
Generating Pods project
Integrating client project
Pod installation complete! There is 1 dependency from the Podfile and 2 total pods installed.
[!] Automatically assigning platform `iOS` with version `16.0` on target `kapp` because no platform was specified. Please specify a platform for this target in your Podfile. See `https://guides.cocoapods.org/syntax/podfile.html#platform`.
サーバアドレス(delete)
Http_GET_mysql3()
http_delete_mysql
/spa9syu/wp-content/themes/twentytwelve-child/K_appD.php/?text1=%@
DetailView
Http_Post_detailview
spa9syu/wp-content/themes/twentytwelve-child/K_appWW.php”
Http_GET_mysql
http_get_mysql
spa9syu/wp-content/themes/twentytwelve-child/K_appR.php/?text1=%@
21 67 0.20% 7602 0.34% /spa9syu/wp-content/themes/twentytwelve-child/K_appR.php/
2024 令和6年4月28日(日)
kapp web版ページ作成着手!!
参考として、K_appR.php(アプリ用)をベースにWEB版として改修!!
サイトはgreen内に(get_details_kapp’)を作成
以下 参考サイト
Access PHP variable in JavaScript [duplicate]
★Loading another html page from javascript
How to execute a method passed as parameter to function
Create PHP array from MySQL column
明日は以下から継続!!
list-kapp-all(メニュー)から get_details_kappを呼び出す。
継続
引数の使い方は以下を参考に・・・
generic-child: get_details_table.php
・・・/spa70/part-classification/?text1=亀川
・・・/spa70/part-classification/?text1=’.$row[‘part’]
HTML呼び出しは以下_(java functionより呼び出し)
window.location.href = ‘…./green/list-kapp-all/?text1=’+spa_area;
2024 令和6年4月29日(月)
kapp web版ページ作成完了(非ajax版)!!
ajaxの仕組み
HTML
[sc file=’list_beppu’]
↓
PHP
generic-child: list_beppu.php
↓
PHPからjavascript(ajax.js)を呼び出す
/spa70/wp-content/themes/generic/js/myjs/my-ajax.js’
↓
my-ajax.jsからfunctions.php内にあるphp関数を呼び出す
(my_action_part)
How to Make an AJAX Call in WordPress?
Step 1: Create the JavaScript File. First off, create a JavaScript file (like custom. …
Step 2: Register the AJAX Action in functions.php. …
Step 3: Create the Button and Target Element in Your Blog Posts. …
Step 4: Enqueue the JavaScript File. …
Step 5: Testing.
重要!!
ajaxを使用するファイルをそのままコピーしても動作しない。
functions.phpにそのパスを登録する必要がある。
当該ページを立ち上げた時点で、wordpressのfunction()に書かれたfunction my_enqueue()が実行されるとともに読み込まれる。
function my_enqueue() {
// 特定のページのみで読み込む(ここでは、スラッグ「sample-page」という固定ページにアクセスすると読み込まれる)
if ( is_page( ‘MAIN’ )) {
・・・・・・・・・・・・・}
kapp(ajax版)進行形・・・
ajaxファイル(jsフォルダ)、phpファイル(wordpress function()内)などkapp用に作成し、動作オーケー!!
残るは、phpファイルをkappデータベースに変更(現行は、温泉DB)すればオーケー。
2024 令和6年4月30日(火)
wordpress版apaxの仕組み(流れ)以下↓
HTMLソースでは、onclick parameterを設定してJSコールするだけ!!
HTMLソースのmy-ajax-kapp.js. —->>. my-ajax-kapp2.js を新たに作成
更に my-ajax-kapp2.js内のリンク my_kapp_action2に変更する。
function()内にmy_kapp_action2に対応したphpファイル(DBアクセス)
function()内のmy_enqueue()にページ追加
kapp web版ページ作成完了(ajax版)!!
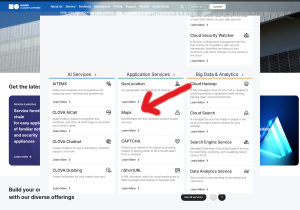
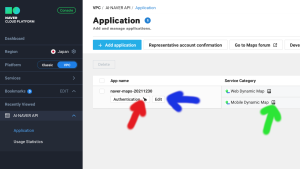
NAVER WEB版 MAP
ネイバークラウドサービスにアクセスする!!以下アドレス
画面を少しスクロールすると、(全てのサービスを見る)ボタンがあるので、クリックする。
遷移した画面をスクロールすると、Mapsがあるのでクリックする。
Maps画面を最後までスクロールし、ご利用の登録をクリックする。
認証情報 修正をクリックすれば、登録した情報がみれるとともに登録もできる。
(電話番号による認証あり 追加 2024 07 13)
2024 令和6年5月2日(木)
navermaps marker・infowindow表示OK!!
今後は、データベース緯度軽度(複数)によるmarker infowindow表示
仕組みは、
javascript配列にphp値を代入
javascript配列をループし、複数マーカーを作成。
まずは、DBからjavascript配列に取り込むところからスタート。
2024 令和6年5月3日(金)
navermaps marker・infowindow DB読み取り版(kapp)表示OK!!
googlemaps版(温泉道)の手法を用いるも、不可
(多分 javascript配列では、無理で marker1 infowindow2などを用いる必要あり)
PHPからjavascript文を生成する方法に変更し、marker1などを生成することで、⭕️
php文にechoをつけることを思い出して完成!!
温泉道版の googleMaps(ajax)調査
my-gmap-ajax4.jsをコール
phpを呼び出し、DBからデータ取得
my-gmap-ajax4.js内でgoogleMapsを作成する。
kapp
list表示とnavermaps表示のマージ版(not ajax)作成完了!!
2024 令和6年5月4日(土)
カテゴリー別マーカー表示 navermaps版 not ajax 作成完了
なれど、クリックの度に画面遷移が気になる。
マーカー表示等について、以下にリンク
Markers
kappカテゴリー取得
メニュー(カテゴリー)表示
kapp 全データ取得(java配列格納 表示部分無し)
navermap表示
maker infowindowはphpにより実現(scriptを吐く)
2024 令和6年5月5日(日)
ボタンクリック(カテゴリー)に応じて、マーカー ON OFF
onclickアクションにfunction callし、ーカー ON OFF
navermaps版 カテゴリー別表示完了!!
style sheet
CSS設定 0.5sec を 0.0secに変更して、遅延無し。
transition-delay
navermapsのドラッグもダイレクトにスムーズ!!
kappアップデートについて
わぼいそ追加
小分類追加
(麺ではなく冷麺、カルグクス)
(肉ではなく、豚、牛、鶏、アヒル、鴨など)
2024 令和6年5月6日(月)
松島ヘスピア 重複 DBから削除
2024 令和6年5月7日(火)
kappの改善について(DBの小分類追加作業)
2024 令和6年5月12日(日)
DBの小分類追加作業完了とWEB版での確認作業。
2024 令和6年5月13日(月)
今後は、アプリでの表示部分へ移行!!
DBの小分類追加作業(category2)に伴う表・navermaps表示完了!!
SQLでテーブル内のレコードを更新する操作、UPDATEの文法について
いよいよ最後の!!kappアプリへ作業移行!!
How to add horizontal and vertical scrolling using ScrollView
2024 令和6年5月14日(火)
ファイルからでなく、xcode画面にて立ち上げたため不具合発生(error多数)
そのため、再度2023版からコピーするも既出のシミュレータ不具合
2024 令和6年4月27日(土)の措置を参考にして⭕️
(追加として、podfileの内容も変更すること)pod updateでOK
(漢字無しのフォルダにて実行すること)
カテゴリー選択用のScrollView(.horizontal)考察
サブカテゴリーとしてふたつScrollViewを置くと不具合
VStack
Group
ScrollView
ScrollView
とスタックに解決!!
2024 令和6年5月15日(水)
Live Preview Window – Show/Hide?
There’s a quick-key stroke as well: Option + Command + Enter
naver_mapsファイル所在(IN DISK)
/Volumes/TOSHIBA_1TB/★★★★2023-macbookpro-BACKUP-NEW/MacBookPro-Desktop-2-20230420/naver_maps
2024 令和6年5月17日(金)
ScrollView(.horizontal) {HStack(spacing: 20) {
上で見かけ上は良好なれど、ボタンクリックに反応せず断念!!(Http_GET_mysql5)
Picker版にて作成!!
地図描画もOK!!
HTTPにデータ所得に移行中!!
How to run tasks using SwiftUI’s task() modifier
2024 令和6年5月19日(日)
asyncとnavermapでマーカー描画せず問題!!
modelを作成して、modelにてマーカー描画するも、markarとviewを接続すると落ちる!!
asyncをいろいろと試みるも、listではうまく働くが、navermapでは不可!!
[SwiftUI] Naver Map API 연동 (오류 해결)
네이버 지도 iOS SDK
NAVER Map iOS SDK
How to construct a SwiftUI view using async
★How do I show a new view after some delay amount of time SwiftUI
How to run an asynchronous task when a view is shown
今後の宿題 navermapsについての新知見か?
★SwiftUI로 NaverMap 사용하기 ソースコード有り
★[SwiftUI] Naver Map API 연동 (오류 해결)
★@Published var をメインスレッドで受け取る方法
ここ数日試行錯誤、不具合として、マーカーが描画されない。
原因は、リモートデータを取得する前に、地図が描画されてしまうこと。
(とりあえず、タイムラクグ 0.4S設け解決なるも、スッキリしない。)
モデルからマーカー描画試みるも、落ちるのは、get_mysqlからモデル内の関数を呼び出していたため。
手法としては、前回(userdefault版)と同じでよい。
複数モデル、複数navarmapも問題ない。
Publishing changes from background threads is not allowed; make sure to publish values from the main thread (via operators like receive(on:)) on model updates.
のエラーは、navermapsからモデル内の関数を呼び出したため(この段階ではモデールがまだ初期化されていないため)
ダウンロード終了フラグにて描画 最終的に問題解決!!(onchangeにて)
How to run some code when state changes using onChange()
2024 令和6年5月22日(水)
前回からk_list2に移行作業
まずはLIST VIEW(サーバ版)から取り掛かる・・・
K_appRR.php 新規作成しlist表示は⭕️
全体のルックアンドフィールも⭕️
今まで固定だったサーバからのカテゴリー取得に1日費やす。
(pickerでは不具合なれどボタンでうまく働く)
(最終的に別途 辞書型からString配列を作成して、すべて上手く行く)
2024 令和6年5月23日(木)
カテゴリー2読み出し、picker表示まで⭕️
一段落!!他のことでもしながら・・・カテゴリー2とカテゴリーの関係・読み出しについて
考察へ・・・・
2024 令和6年5月24日(金)
カテゴリー2の繰り返し読み出し不具合・・・1日苦悶
カテゴリー2グループAPPENDで、結合される・・・
原因は、category2_arrayを空にしていなかったこと。そのままマージされる。
self.categories2.category2_array = []
により解決!!
preview不具合・・・
Http_GET_mysql3に原因も不明
Http_GET_mysql4を新たに作成して、解決!!
プレイグラウンドの作成はFileメニューから・・・
MyPlayground.playground
How to loop over arrays
How to loop over arrays
Swift 2D array of String(↓)
Swift 2D array of String
全てのカテゴリー2 読み出し完了(更にカテゴリー選択によるpicker表示変更までも)
残るは、カテゴリー2変更に伴うリスト再表示(searchResultssの検討開始)
2024 令和6年5月26日(日)
LIST VIEW(サーバ版)終了!!
(カテゴリーとカテゴリー2の切り替えで試行錯誤
「未設定」の設定による切り替えとtemp_category2の設定、
両カテゴリーの表示方法・・・・など時間を要す。)
MAP VIEW(サーバ版)開始
①まずは、MYSQLのモデル変更
②カテゴリーを設定した時、カテゴリー2の表示変更すること。
再度、カテゴリーを設定した際には、カテゴリーを有効にすること。
2024 令和6年5月27日(月)
LIST版はカテゴリーをサーバから取得!!
MAP版は、配列から取得することで、検討!!
以下により、カテゴリー1取得
(Get column from 2D array – how to restrict array type in extension?)
self.map { $0[ column ] }
Get column from 2D array – how to restrict array type in extension?
更に以下により、重複削除!!
How to remove duplicate items from an array
次は、カテゴリー2へ移行
まずカテゴリーにマッチした行の取り出し(filter)
ymbols.filter {$0.category!.contains(category)}
次にカテゴリー2のみ取り出し、
let column = groups.map{ $0[2] }
更に、重複削除
removingDuplicates()
ピッカー等によるカテゴリー分け
ピッカーふたつは無理?、LIST版を流用か!!
2024 令和6年5月28日(火)
MAP VIEW(サーバ版)
カテゴリー、カテゴリー2共に⭕️(両者の切り替えOK)
MAPのインフォメーションウィンドウ表示OK
宿題(地図タップに対応するので無効設定要)
明日から北海道へGO
2024 令和6年6月14日(金)
北海道旅行終わり、アップデート再開
カテゴリー選択 タップ領域拡大 完了。
データベースへわぼいそ追加(済み)
カテゴリーへ未設定追加 (済み)
地図タップ無効化(済み)
わぼいそ対応として、ボタン設置(地図、リスト共にスペースは👍)
DIDTAP_SYMBOL_COREDATA作成
今後はuser defaultからcoredataへの移行作業!
2024 令和6年6月15日(土)
わぼいそbutton装飾
2024 令和6年6月16日(日)
Dynamically filtering @FetchRequest with SwiftUI
CoreDataProject_singerの所在
/Volumes/TOSHIBA_1TB/MacBook-Pro-デスクトップ-BK/Back to 100 Days of SwiftUI/CoreDataProject_singer
UserDefaultsからCoredataへの切り替え
コピーok
次にコピーしたcoredataのlist表示(うまく行かずしばし試行錯誤)
原因は、contextのkappAppとContentViewへの以下追加
@Environment(\.managedObjectContext) var managedObjectContext
又は、PersistenceManager.shared.container.viewContextを直接利用してもOK
関連リンク
SOLVED: Error: Context in environment is not connected to a persistent store coordinator
2024 令和6年6月17日(月)
COREDATA全削除追加(一度だけコピーもOK)
SOLVED: Delete all item from Core Data with Button
カテゴリー、カテゴリー2は、Http_GET_mysql4のものをそのまま流用してOK
次は、ソート(フィルター)処理へ
ListViewは、簡潔にいえば、coredataから読み込みフィルタリングすればOK
2024 令和6年6月18日(火)
ListViewのフィルター(category2)処理 一段落!
最後のビュー(MapView)にとりかかる(coredataへの読み書きへ移行 category2の追加と表示方法など・・・)
- Category_Modelからサーバ取得カテゴリーに変更要!!
- ここでの機能は、タップした地点のcoredataへの格納!
- coredataから読み込んだ位置のマーカー表示(更にフィルタリング)
- 地図表示そのほか、写真処理 userdefaultからcoredataへ移し替え
- ListViewCoreの詳細ページの実装
試行するも、NaverMapViewとモデルは切り離せない。(何らかのモデルは必要)
マーカー表示のみcoredataのpredicateで進める予定!!
2024 令和6年6月19日(水)
FlterdMap断念
試行錯誤するもFlterdListのMAP版(filterdMap)は、不可!
マーカー表示が上手くいかない。
今後は、他の方法を模索する。(モデルに組み組むかまたは別方法か?)
カテゴリーの読み込みは、LIST版を流用。
(サーバ経由なので、カテゴリー2のピッカー表示に間に合わず)
(フラグを使用し、読み込み後表示することでオーケー)
2024 令和6年6月20日(木)
didTap_Model_Core(didTap_symbol)Coredataバージョン作成中
didTap_Model_Core(モデル)
MapViewCore2(本体 以下のNaverMapView3を呼び出す)
NaverMapView3
モデルの機能として、検索、coredataからのマーカー描画(フィルタリング)、更新(項目を指定し、アップデート)削除(項目を指定し、削除)・・・
coredataの基本 新規作成、更新、削除について検索!!いいサイトが無く、とりあえず寄せ集め(これから動作テスト)
残るは、coredataのマーカー描画(事前にフィルタリング)
2024 令和6年6月21日(金)
coredataのマーカー描画継続
2024 令和6年6月22日(土)
コアーデータ フィルタリング マーカー描画ひとまず完了
(サブカテゴリーの設定がないので、まずはデータ作成が必要だが、登録部分が未着手なのでここまで)
マップビューのメニューの見かけ改良(やや透過にしてボーダーを付加)
さて、最後の最後 登録部分(PopUpView)sheetでは無く、ビュー!!
マーカー描画については、地図本体及びカテゴリー等による描画もCOREDATAに、既に移行済み!!
次に、格納部分
まずは基本 additemとdeleteitme(追加と削除) 本日追加まで完了!
2024 令和6年6月23日(日)
NaverMapView3
didTapMap ネイバーマップのシンボルが無い所、例えば海上などをタップした場合!!(COREDATA化 完了)
didTapSymbol ネイバーマップのシンボルをタップした場合!!
(COREDATA化 完了)
地図のタップ処理(以下)
viewModel_core.temp_marker
viewModel_core.temp_didTap_symbol
上ふたつをセットして、viewModel_core.showingPopUp = true
すれば、PopUpViewが表示される。
タップがどうも反応していない??よくわからないので・・・
NaverMap_2024_06_23を新たに作成する。
NaverMapView3 ー> NaverMap_2024_06_23
重要!!(タップについて・・・)
① 海上などをタップした場合
② MAP上のシンボル(マーカーでは無い)をタップした場合
③ マーカーをタップした場合(処理は、make_marker内のmarker_handlerが処理する)
2024 令和6年6月24日(月)
保存(タップ時)は完了したので、次に削除にとりかかるものの
ポップアップにjname等表示されないので、マーカーのハンドラー(マーカータップ時)部分を
変更!!
temp_didTap_symbol: DidTap_Model_Core?(コアーデータに変更)
上に関連する部分(ポップアップビュー内)を全て変更!!
マップのタップ保存及びインスタンスのゲットを一つの関数viewModel_core.make_CoreData()
にまとめて、一時的に二つリストに表示される不具合解消!!
ここまでで、登録 削除 ポップアップビューへのタップしたマーカー情報の渡しまで完了!!
temp_didTap_symbol: DidTap_Model_Core?(コアーデータに変更)したものの
不具合発生!!
今一度、didTap_symbol_coreに戻して、明日は出直し!
ポップアップビューへのタップしたマーカー情報の渡し(description不具合)から確認!!
2024 令和6年6月25日(火)
モデルのinit()が働いていない様子!!
(kapp_2024_06_23)
その前のkapp_2024_06_14からkapp_2024_06_25を作成し、
kapp_2024_06_23にて、_06_23を参考にしながら作業
追加、削除、更新までオーケー!!
(ひとまず一段落)
データベース検索について
CAPTION = jname + “\n” + knameを利用する。
マーカータップ時(イベントハンドラ)
更に、削除や更新時
これから・・・
① マーカーカラー対応
② 新カテゴリー対応
③ 説明(description)複数行化
④ トイレ追加(appdで別カテゴリーでサーバ登録したのち、サーバで修正か?)
2024 令和6年6月26日(水)
説明(description)複数行化 済み
新カテゴリー対応(ピックー2個 設置完了)
Categories
Categories2の渡し(popupviewへの)完了
categories2.cat_groupsを作成する必要有り
end of ZStackに –>>.task {}
してOK
ポップアップビューには (全) は不要なので、しばし試行錯誤
最終的に最初から付加することは止め、ピッカー渡しのところで追加
カテゴリー保存のチェック!!(カテゴリー2は不可能)
なぜならば、
モデル修正(category2付加 waboiso imageなど)の変更が未だのため
(明日移行 変更予定)
2024 令和6年6月27日(木)
マーカーのカラー変更されない不具合回収(検索してマッチしたら変更とか・・・変なことをしていた非コアーデータ版)
マーカーカラーについて、任意かそれともカテゴリーによる固定か
(カテゴリーも変更することがあるので、とりあえず現状 任意とする)
マーカーカラーの初期設定は、地図のタップ場面で決定される。(0から10に今回変更)
カテゴリー2のモデルへの追加作業へ進める!!
まずは、モデルの変更(category2,waboiso追加)
タップ段階(マップ内)とポップアップビューのクローズ時の変更か?
↑ひとまず動作しているように思える・・・
しばし休憩!!(外は☔️ 雨漏りが気になる)
わぼいそボタンの設置完了!!
リストビューでの削除(宿題)<– セルのスライドによる・・・
次は写真かへ・・・
画像表示 -> CoreDataViewを参考にOKか?
2024 令和6年6月28日(金)
画像表示については、CoreDataViewにあり、DBから取り出して、uiImage更にImage変換すればOK
(ListView_lookingに実装済み)
モデルにimageを追加するには、Codable,Identifiable, Hashableを削除する必要あり
しかしながら、これらを削除すると、UserDefaultsからの読み込みが不可となる。
なので、別途モデルを作成する必要あり
確認したいことは、モデル(didTap_symbols)を経由して画像保存(DB)することが可能かどうか
新版(2024 06 29)を作成して、確認する。
写真のdidTap_symbols経由をTRY!!
temp_didTap_symbolのみモデル変更してTRY!!
didTap_symbol_core 以下に変更
didTap_symbol_core_for_temp_didTap_symbol
pictureUImage(UIImage)をDBに保存する・・・
(DB内では、Binary Data)勝手につけた名前がImageというだけ
didTap_symbol_core_for_temp_didTap_symbol
による写真の渡しOK
写真のある無しもうまく働いている(ここを確認要)
(多分、前の部分も動作しているせいか? CoreDataModel)
上の部分新規作成してOK
残るは、ポップアップビューの写真更新時の動作確認(良好動作)
写真添付した場合、削除できない不具合 エラー!!
index 0 beyond bounds for empty array’発生
CoreDataModel版を参考に明日トライ!!
フェッチして、デリートして、最後のセイブの3ステップ。
(ソースはCoreDataModel版にあり)
2024 令和6年6月29日(土)
2024 令和6年6月30日(日)
写真を添付すると落ちる件について
ソースを順にチェック!!
まず写真のみの削除をやること(スイッチに応じて削除や追加)<–これはOK
update_symbol_by_caption_coreのsaveを見直し!!
PopUpView_Core内に重複あり(削除部分)
PopUpView_Coreの写真挿入部分は旧か?????
いろいろ試みて・・・close部分の更新(書き換え)で使っている部分を
削除部分で使用し、まず画像をnilにして保存し、
その上で削除すればOKの様子
明日再度確認・・・・
2024 令和6年7月1日(月)
fetch
func fetchImages(caption: String ) -> [DidTap_Model_Core]
print(“fetch”)
print(caption)
return items
get_core get_core
任意指定検索
func get_core2(predicate_column: String,search_str: String) -> [DidTap_Model_Core]
このあとエラーとなる。。。。get_core2呼び出し に何か?
正常(以下)
fetch
釜山駅
부산역
close popup view!!
fetch
釜山駅
부산역
close popup view!!
get_core get_core
*** Terminating app due to uncau
get_core get_coreを表示後、エラー発生か???
これをコールしている↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
get_core2(predicate_column: String,search_str: String)
どこでよばれているのか??????????
写真表示を先にOFFにした上で、削除👍となる!!!!
画像ZOOM関連
このページの2022 令和5年5月5日(金)にあり
キーワードは、 matchedGeometryEffect
2024 令和6年7月2日(火)
matchedGeometryEffectについて学習
そのまえにまず拡大する画像を表示することが先決!!
captionにより、画像取得する機能(func)が必要
イメージはバインディングで使えない!!
captionをバインディングし、画像検索getして表示か
Cannot assign value of type ‘Image’ to type ‘Binding’
本日 お宝サイト
「init()とバインディングを併用する場合」
SwiftUI: How to implement a custom init with @Binding variables
2024 令和6年7月3日(水)
本日 お宝サイト
関数(func)のリターン値(nilが戻せないCASE)
Cannot convert return expression of type () to return type WebImage?
画像タップして、zstack上で表示まで完了
次は、ズームとzstackの層表示切り替え・・・
本日 お宝サイト
matchedGeometryを正しく使用する方法は?
Namespaceの他viewへの渡し方有り!!
又、matchedGeometryEffectの使い方
How to properly use matchedGeometry?
教訓Namespaceはinit()では渡せない!!←❌(渡せる!)
self.animationでオーケー!!
_animationは不可(認識しない!)
2024 令和6年7月4日(木)
ZOOMの基本から構築開始!!
func()のみclass
SwiftUI How to use class with function in view
宿題①
画像が添付された場合(isImageReadが ONセットされる)
既に画像が登録されている場合(isImageReadが ONセットされる、変更しない 現状のまま 変更しない)
pictureUImageにより更に条件分けか??
画像が削除された場合(isImageReadが OFFセットされる)
要するに3パターン(closeの場合)
・削除
・変更
・現状維持
宿題②
ZOOM化(詳細部分は既に他ビューになっているが、LIST部分についても、他ビュー化が必要)
宿題①②解決!!
宿題③
今後の問題として、caption登録には重複の問題がある。
対策として、caption + 緯度又は経度の使用を検討が必要か?
2024 令和6年7月5日(金)
ZOOM化進行中(下位のVIEWに渡していく!!)
2024 令和6年7月6日(土)
ZOOM化完了!!(2層までオーケー)
ズームの動きがギクシャクするので、サーバからのカテゴリー読みをcontensビューで一括して解決!!
あとは、検索や保存時の重複や見かけなどの整理か?
大きな壁は今日で越えたと思われる・・・
2024 令和6年7月7日(日)
カテゴリーのcontentviewからの取得にZOOM関係は完了
(関連のHttp_GET_mysql4が残るのみか?)
写真のfit化 完了!!
Zoom_ListView
ListViewCore_2
↑は同一の機能(階層が異なる飲み)
先行して、見かけの部分(トップのメニューはZoom_ListViewが先行)
動作テスト(立ち上げ時の一度だけのコピー 良好)
全コアーデータ削除は、kappAppに移動!!動作もOK(削除される!!)
次は、サーバからのデータ取得とコアーデータ保存
(fundの置き場所は、MapSceneViewModel_Coreとして、ボタンをどこに配置するか要検討)
2024 令和6年7月8日(月)
PopUpViewについて・・・
MAPの場合(viewModel_core.temp_didTap_symbolにマーカー値がセットされる。)
(marker_handlerによりセット)
LISTの場合(LISTから渡されたitemの値がセットされる。)
ListView -> DetailView(Detail_Popupview) -> Detail_MapView
DetailViewからtemp_???で複数の値がバインディングにて渡される。
PopUpViewにてこれらのバインディング値を変更する。
DetailViewで保存する。
LISTやDetail_MapViewについて、仕組みを学習!!
2024 令和6年7月9日(火)
リストビューの階層整理
ListViewCore_2
FilteredList2024_2
DetailView_List(Listからitem渡し)(Popupview)
・サーバ保存にはコアからモデルに変更が必要
Detail_MapView_List(item渡し)
・マーカータップした時にマーカー登録(上からのバインディングか?)が必要
タップしたマーカー()temp_markerのポップアップへの渡しを考えること。
(地図版はモデル内のtemp_marker経由)
その他は、itemからの渡しでOK!!
(機能的にポップアップは変更か、現状か削除で保存するのみ)
(削除ならマーカーも削除する)
(その時に地図(マーカー)が書き換わるか?はその時に確認する。)
LISTVIEW・・・MAPVIEW表示までOK
次はPOPUPVIEW
2024 令和6年7月10日(水)
LISTのPOPUPVIEWへの渡しに集中(階層が深く、かつ二つのVIEWに関連しているため)
(ZOOMによるものとノーマル版)
POPUPVIEWの表示 非表示まで完了!!
(役者は全て揃ったはず)
だが、MAPVIEW_COREが書きかわらない!!
以前のMAPVIEWは書き変わっているので、違いを調査中!!
地図
・モデルを使っている。(@ObservedObject viewModel:MapSceneViewModel)
・NMFNaverMapViewもモデル使用
・マーカー描画もモデルのfunc()を使っている。
・内容も書き変わっているので、どのタイミングで呼ばれているか調べること
(viewModel.draw_marker)
ポップアップビュー
・モデルのシンボル(配列)を削除あるいは更新している。
2024 令和6年7月11日(木)
LISTビューからの削除は、コアー版シンボル版ともに
・ビュー切り替えの時にマーカーの再描画はしていない。(draw_markerを読んでいないが消える!)
Detail_Popupviewに以下在り
// 必要 マーカーが消えない!!
viewModel.remove_marker(CAPTION: del_CAPTION)
マップのmakeUIViewは立ち上げ時の一回のみ(再描画なし)
markerをnilにしたあと、どうして消しているのか?
PopUpView_Core_DetailのviewModel_coreはMapViewCore2と同一のものか
また
MapViewとNaverMapView2
新たな進展
remove_marker(coreでは0)
marker_arraysに登録されていない なぜ??
しかし(symbolでは1)
remove_marker
釜山駅
부산역
1
いずれもマーカーは作成している!!
make_marker
1
coreの場合、どこかで0になる?
更新するとマーカーの位置情報が消えている。。。
NaverMapView3(viewModel_core: viewModel_core)
.onAppear(){}
にてマーカーは消去できる。
また、マーカーの描画もできるものの、
更新された内容に変更されない。またタップしても
不具合が発生する。
とりあえず、マーカーの緯度経度が消えているところを調査!!
マーカーが消えないのは、モデルが渡っていない。
(marker_arrayのカウントが0)
onAppearに記述すれば全消去はOK
onAppearに記述すればマーカーは描画できる()
caption変更すると、地図から消える。(緯度経度が消失か?)
LISTVIEWでPOPUPを開いて保存すると、地図上でタップしても
反応しない。
onAppearで描画はできる。(LISTVIEWのPOPUPに問題か?PopUpView_Core_Detail)
LISTを元にシンプルな地図の作成から始める。
(Detail_MapView_List)
2024 令和6年7月12日(金)
自動再描画について
・コアーデータ使用の場合
LISTで更新した内容がMAPで更新されない件(解決!!!)
要は、MAPで@FetchRequestを使用しても、自動更新されないこと。
(LISTでは、FetchRequestを使用しているものの更新される)
・シンボル使用の場合
・userdefault)では、モデルが共用されていることからマーカーが消える。
・内容の自動更新については、モデルを使用しているため、何らかの再描画がかかるのか不明
(ObservedObjectによるものか)
対処として、onappearで描画でうまくいく。
新たに発見のバグ
・(DETAIL VIEWにマーカータップし保存するとエラー 調査必要)
乱数発生部分のjnameとknameを逆にしてok
・MAPをタブビューの一番左に持っていくとタップに反応しない???
2024 令和6年7月13日(土)
MAPを初期画面に設定すると、タップに対応しない。(まだ処理が完了していないため?)
シンボルなしの点をタップした場合の乱数を三桁に変更
ポップアップの韓国名、日本名の入力を日本を上に設定
重複チェックのためにプラス緯度(経度)を考えたが、doubleが見つからない。
floatは%fで良い。しかし保存前と保存後で比較しても、ともに無いと判断する。
小数点による比較は諦める。
id(ID)は文字列比較なので、うまく働く!!
MAP版とLIST版の保存を調べること。なぜならネイバーマップの更新に伴い緯度経度が変化することがあるので
IDを使うと検索不可となる。
ポップアップを開いたらいつも保存してるか、また変更の場合のみ保存しているか調べること。
(毎回更新している!! その都度新しい緯度軽度で書き換えられる)
フィルタリングに移行!!!
まずは、LISTのinit()にあるフィルタリングから・・・
全と未設定の扱いが壁か?
2024 令和6年7月14日(日)
MACAIRにて、MapViewCore2のcategories等を上位からの共有にするも・・・
地図がタップに反応しなかったり、pickerのindexで意味不明のエラー発生
また、いきなり落ちる等の症状も出る模様
最終的に共有しないとする。
また、NaverMap_2024_CCでカテゴリーの上位からの共有を図るも、カテゴリー2がでたらめの値となるため
これも断念する。
MACMINI版にMACAIR版の進展した部分をコピーして今の所順調
MACMINI版のkapp_2024_07_14_macminiを最新とする。
その後も、
PopUpView_Core:カテゴリー2のpickerのindexで落ちるので共有をやめて様子をみる。
以後、これまでのところトラブル無し
ListViewCore_2とZoom_ListViewのフィルタリング終了
ListViewCore_2へのわぼいそボタン追加おわり
2024 令和6年7月15日(月)
海の日
カテゴリー カテゴリー2による検索ひとまず⭕️
写真サイズ調整(iphoneSEにあわせる!⭕️
残るは、検索 サーバ共有 MYSQL版のルックアンドフィール 重複の問題 LISTVIEW及びLISTVIEW(MYSQL)での削除
サーチにおける韓国語対応⭕️済
サーバからコアーへの読み込み(確か、以前に似たようなバージョンがあったはず)
(既にMysqlバージョンで読み込んでいるので、それをコピーでOKか)
カテゴリーをLETにできないか?(要は最初に一度読むだけ・・・)
検索⭕️
次サーバ共有(DetailView_List)
[didTap_symbolでの共有なので変換の必要(類似のfunc())があったはず!
didTap_symbols2coredata(init())前バージョンのデータをコアーに移動するため・・・・
get_coreが使えるか(対象データだけでよい!)
DetailView_List内にfunc()あり(core2symbol)
Detail_MapView_Listへの引数作成のため
(タップハンドラーでの判断処理のため)
K_appWW.php(spa9syu Twelve Child)
MYSQLの主KEYはid
core2symbolをモデルにコピーすること!!
サーチにおける韓国語対応⭕️()MYSQLのLIST版を確認すること(確認済み⭕️)
共有 -> Http_Post_detailview 改修⭕️済み
次はサーバ側 K_appWWW.php の改修
2024 令和6年7月16日(火)
K_appWWW改修⭕️
データベースの保存がうまく働かない!!
旧kappではうまく動作している(本日 -> 確認済み)
response.statusCode = 500
writed!!
0 bytes
Optional(“”)
データベースのwaboisoの位置か??チェック!!!
waboisoの位置をisaloneのあと(モデルと同じ位置)に変更
(移動はDBの操作により可能!!)
保存の確認は、自前のnaver_map5を使うこと。
naver_map5
(何故か?phpmyadminでは確認できない???)
試みたこと
・DBからimageを削除
・シンプルに INSERT INTOのみON DUPLICATE KEY UPDATEは除外する。
//——————————————-
// FOR UPDATE
//——————————————-
ではなく
//——————————————-
// INSERT TO DB
//——————————————-
の部分を修正してうまくいく
============================================================
朝から夕方近くまで色々と試みるも、うまくいかず!!
最終的にK_appWWをコピーして、k_list2だけ変更すれば、なんらかのメッセージがでる。
これを修正しつつ、imageを削除して保存⭕️となる。
response.statusCode = 500
writed!!
31 bytes
Optional(“New record created successfully”)
現状は、category2もwaboisoも追加していないので、明日以降追加
更に、それがうまく働けば、ON DUPLICATE KEY UPDATEを追加する予定。
K_appWWW.php(⭕️)
K_appWWWW.php(上を元に追加していく。)
予備として、K_appWWWWW.php有り、(現在 空ファイル)
============================================================
LISTVIEW(MYSQL)での削除部分確認要(Http_GET_mysql4 -> .onDelete(perform: delete) -> http_delete_mysql)
サーバ側(削除)
K_appD.phpの改修が必要!!済⭕️
2024 令和6年7月17日(水)
MYSQLのbooleanとTinyint(1)は同義 0が偽
COREDATAはbooleanで定義
get_details_kapp2(http://office70.sakura.ne.jp/green/)
INSERT INTO(category2とwaboiso追加OK ⭕️)
ON DUPLICATE KEY UPDATEについては、これから!
その前に削除を片付ける!(http_delete_mysql -> K_appD.php)
削除完了(確認⭕️)
ON DUPLICATE KEY UPDATEを追加した版(K_appWWWWW.php)作成、動作⭕️
既にDBに登録されていて、再度共有した場合の挙動を調べること。(結果エラーとなる)
よっては、ON DUPLICATE KEY UPDATE必須。
MySQLのINSERT … ON DUPLICATE KEY UPDATEでレコードの挿入/更新を便利に実行
K_appWWWWW.phpなどのファイルは絶対に触らないこと。wordpressのエディターが原因か
listview(coredata)のリスト削除(2024 07 19 完了⭕️)
共有のエラーメッセージ(2024 07 18 完了⭕️)
2024 令和6年7月18日(木)
共有の確認方法をoutputStrの内容に変更⭕️
categroyを未設定にした場合、category2も未設定と出るが、変更はされていない。)対処が必要!!!
colose前に条件文を入れて解決⭕️
(昨日から泣き始め今日は朝から蝉時雨状態)
popupviewで未設定にした場合、category2を未設定にすれば良いか?(これでOK)
listview(coredata)のリスト削除について、これから確認
ondelete使用のためにListのみからforeach併用に変更
onDelete作成中!!
popupにてどの情報が書き換えられるかの追跡が必要
(もしかしたら緯度経度は書き変わっていない?)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
marker_handler
marker.captionTextでDBを検索(captionTextは、DBの値を元に作成されたもの)
self.temp_didTap_symbol = self.get_core(predicate_column: “caption”,search_str: marker.captionText)
self.temp_marker = marker(DBの値を元に作成されたもの)
self.temp_didTap_symbol = self.get_core(predicate_column: “caption”,search_str: marker.captionText)
Popup_View_core
現状:lat lngの変更は無い(最初に登録したものが継続)
(lat: temp_didTap_symbol.lat, lng: temp_didTap_symbol.lng)
緯度経度は、初期設定のものが持続し、その後変更されることは無いと結論に至る!!
(idは緯度経度の組み合わせだが、よってidも変わることは無い!)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
2024 令和6年7月19日(金)
ForEach(friends, id: \.self) { friend in
Text(friend)
.swipeActions(allowsFullSwipe: false) {}
// (role: .destructive)を削除するとセルは消えない。
//(role: .destructive) destructiveで消える!!
//allowsFullSwipe: trueにしてもスワイプが深くなるだけで、セルは消えない
リスト行にカスタムスワイプアクションボタンを追加する方法
How to add custom swipe action buttons to a List row
LISTVIEW(coredata)にスワイプ削除完了⭕️
ListView表示の外枠追加(marker_color表示 コメントアウト)⭕️
Http_GET_mysql4(みかけ調整 基本はteal)⭕️
次は、LINK(NAVER GOOGLE)の動作確認へ・・・済み⭕️
その次は、サーバからコアーデータへの読み込み
(以前何らかのバージョンがあったはずなので、それの調査)
検索(重複チェック)captionだと同名が有り得る!!
ID版を作成し、動作確認が必要
併せて、CAPTION版も保存すること。
両バージョンを作成しておくこと。
2024 令和6年7月20日(土)
ソース群の整理(Tools)⭕️
Http_GET_mysql4内にCoreData全削除とCopyMysql2Coredata(サーバからコアデータCOPY)
(動作確認はこれから・・・)
2024 令和6年7月21日(日)
サーバからコアデータCOPY(確認⭕️)
Http_GET_mysql4の見た目変更(ミントタッチとボタン変更)
①
フィルターを変えた場合のタップ・・・挙動を調査する必要あり❗️
(同じものがもうひとつ、すなわち二つ登録される!!)
(エラーは発生しない)(削除した場合二つ削除される)
(ひとつだけ残すことはできない)対処⭕️
②
タップが残っている場合:実体がない(マーカーハンドラー処理)
(要調査!!!)
③
MapViewCore2(onAppear 全て表示される 以前の設定が残っていない)
④
MapViewCore2とHttp_GET_mysql4の表示を同じにする。
バグ
MapViewCore2のフィルタリング 未設定で全てが選択される!!(改修済み⭕️)
2024 令和6年7月22日(月)
写真が添付されている場合とそうでない場合のルックス改修
飲食ボタン(麺 食堂 軽食・カフェ 肉 チゲパジョン 海鮮 お酒)
2024 令和6年7月23日(火)
なぜかkapp_2024_07_22_macbook_Xの地図(coredata版が反応しない)いきなりXcodeが落ちたあとか?
kapp_2024_07_19_macbook_AAに戻る(変更点)
・タップ時の重複クリック(NaverMapView3)
・飲食ボタン
上ふたつが反映されていない。
まずは、重複チェックを部分を外して様子を見る。(関係なし!)
飲食は別funcにせず組み込みにしてみるか?
ピッカー2の動き
全以外が選択される。picker_idxが決まる。と同時にピッカー2が表示される。
( categoryをタップした時は、category2は「未設定」とし、queryを無効にする。)
案件 解決した模様 再度確認要
確認済み⭕️(2024 07 24)
2024 令和6年7月24日(水)
SheetView_List_http_list(両ListViewで共有)「全」の場合は非表示とする⭕️
残る宿題は飲食ボタンの追加(X版を参考に)!!
と重複チェック!
完動バージョンは、kapp_2024_07_19_macbook_AA
2024 令和6年7月25日(木)
トラブル・・新たにズームにてスクロールがTOPに戻る件(あちこち検索中)
スクロールが入るとうまく働かない!!(matchedGeometryEffect)
サイトをあちこち検索して(ListTransitionView)なるもの発見!!
これをベースに拡張
matchedGeometryEffect and lists in SwiftUI
肝は、ScrollViewReaderを使い、画面切り替え時にスクロールIDを一旦保存し、
ON APEAR時に元に戻すこと。
本日のお宝サイトは以下
SwiftUI: Maintain scroll position when a View within a ScrollView changes size
【SwiftUI】ScrollViewReaderでScrollの移動制御
2024 令和6年7月26日(金)
ScrollViewReader動作するも、完璧では無い。
(完全に元には戻らず、常に最下行に戻す)
(使えないことはないか)
①これを「ScrollViewReader版」とする。(Zoom_0)
IF THENでviewを切り替えると、onAppearが発生する。
(onAppearが発生しなければOKかと考え、Zstackを使うことを検討)
結果的にZstack版はうまく働くように見える。
②これを「Zstack版」とする。(Zoom_01)
Zoom_01 (更に発展版 Zoom_4)<– 重要
今回の肝:
・Zstackの使用
・主画面(ListView)は常時表示し、opacityを変えて表示制御
(切り替えなければ、onapearが生ぜず書き換えが無い)
(opacity = 0.0 or 1.0)
・if文で詳細画面をON OFFする
・opacityを下位に渡す必要がある(必要なし三項演算子でOK✌️)
・それぞれの画面(タップ)で表示ON OFFをtoggleする。
2024 令和6年7月27日(土)
zoomのZstack化完了(動作OK⭕️)
残る宿題は飲食ボタンの追加(X版を参考に)!!
と重複チェック!
重複チェックは、既に実装済⭕️
2024 令和6年7月27日(土)
Http_GET_mysql4にわぼいそフラグの実装⭕️
matchedGeometryEffectに文字を含めたものの試行中⭕️
NaverMap_2024_CCのセルの並び変更(これから・・・)draw_marker MysqlNaverModel2
(サーチがない分 シンプルになるはず)(骨格は完了 明日以降その仕上げ)
2024 令和6年7月28日(日)
NaverMap_2024_CCのわぼいそボタン(フィルタリング部分の作成)
2024 令和6年7月29日(月)
NaverMap_2024_CCのわぼいそボタンの実装完了⭕️
NaverMap_2024_CCの全(Picker)の中身が表示されないので、
on apearのDispatchQueue.main.asyncAfterを0.6に設定
うまく働く⭕️
今後の宿題
・プリント文のコメントアウト
・飲食ボタンの実装(サーバ版)(地図のみ⭕️Listは三つの真偽となり相当複雑となる割にはメリット少ない)
・CAPTION ID版のID版を作成すること
2024 令和6年7月30日(火)
ボタンに陰影をつける!(⭕️)
How to give shadow with cornerRadius to a Button in SwiftUI
2024 令和6年7月31日(水)
ID化
・Zoom_ListView_1(詳細ZOOM部分)get_image_core get_items_from_core (class get_core_6)FilteredList2024_2(captionだが中身はid)済み⭕️
・Zoom_ListView_1 FilteredList2024_2(func delete)済⭕️
AnotherView_6⭕️
・MapViewCore2について確認中!!
PopUpView_Core(viewModel_core.get_core2写真特定部分)id化⭕️
(old_id追加)
削除部分id化⭕️
viewModel_core.update_symbol_by_caption_core_2⭕️
viewModel_core.get_core2⭕️
・ListViewCore_2
FilteredList2024_2(onDelete func delete)上で既に⭕️
AnotherView_6⭕️
getcore.get_image_core上で既に⭕️
getcore.get_items_from_core上で既に⭕️
matchedGeometryEffect(id: caption, in: animation)上で既に⭕️
・NaverMap_2024_CC
(該当無し)
・Http_GET_mysql4
(該当無し)
MapViewCore2のフィルタリングに不具合か(改修)
2024 令和6年8月1日(木)
排尿困難&少ない量で宇部へ 帰り(キー不具合でディーラー)などで何もせず
2024 令和6年8月2日(金)
代車戻し(ディーラー)
2024 令和6年8月3日(土)
print文などの整理
2024 令和6年8月4日(日)
ID化完了
全作業完了!!! あとはチェックとわぼいそとアップル申請
カテゴリーとカテゴリー2取得について(category222_array cat_groups)
Zoom_ListView_1を外すとNaverMap_2024_CCのカテゴリ表示がなされないことが判明
Zoom_ListView_1を生かし、ListViewCore_2を消しても⭕️
(当面この方法で切り抜ける)
以下に整理したものがあるが、いずれ整理の必要あり!!
NaverMap_2024_CCは、自前で取得 –>> category222_array
それ以外は、cat_groups(その都度、サーバにアクセスし取得)
以上 二つの方法が存在する。
MapViewCore2は、cat_groupsで自前で取得する。
Zoom_ListView_1 ListViewCore_2はContentViewから取得する。
2024 令和6年8月7日(水)
わぼいそチェック&登録&動作チェック
サーバ版地図に()RELOAD機能追加を考慮中!!
NaverMap_2024_CC(RELOAD機能追加)⭕️
2024 令和6年8月8、9日(木金)
申請に必要なスクリーンショットは6.7 – 6.5 – 5.5の三つ
・5.5 inch(1242 x 2208 pixels) : 8 Plus, 7 Plus, 6s Plus
・6.5 inch(1284 x 2778 pixels) : 13 Pro Max, 12 Pro Max, 11 Pro Max, 11, XS Max, XR
・6.7インチ(1290 x 2796 pixels) :「iPhone 13 Pro Max」
12.9インチのiPad Pro(第2世代)ディスプレイのスクリーンショットをアップロードする必要があります。
13インチのiPadディスプレイのスクリーンショットをアップロードする必要があります。
iPad13インチはシミュレーターから
12.9はサイズ変更(2048 2732)
まず6.7インチを作成し、解像度を下げるしか道はなさそう
iPhone 15ProMax (6.7インチ)
iPhone15 Plus (6.7インチ)
iPhone15 Pro iPhone 15 6.1インチ
iPhone SE (3rd generation, 2nd generation) 4.7″ Display
The status of your app has changed to Waiting for Review.
(9日 15:27)
2024 令和6年8月10日(土)
he status of your app has changed to Waiting for Review.
(10日 04:47)
The following app has been approved for distribution:
App Name: kapp
App Version Number: 2.20
(10日 06:58)
web版わぼいそページ作成(最低限の機能⭕️)
(地図が表示されない不具合は、descriptionに改行\nが含まれていたから・・・)
(取り除いて⭕️)
2024 令和6年8月11日(日)
わぼいそapp作成⭕️
あとは、ロゴ作成とサーバ改修とyoutubeリンク
(K_appR_cat2.php)⭕️
(K_appR_cat.php)⭕️
(K_appRR.php)⭕️
2024 令和6年8月12日(月)
わぼいそアプリ原型完成⭕️
kapp紹介のためのリンク(過去アプリ調査要)⭕️
ロゴ作成とyoutubeリンク
Swiftui – SKStoreProductViewController inside .sheet action open 2 views – why?
2024 令和6年8月13日(火)
わぼいそスクリーンショット作成など・・・申請準備完了⭕️
審査用に追加できません
審査プロセスを開始するには、以下の項目が必要です:
アプリのプライマリカテゴリを選択する必要があります。⭕️
コンテンツの配信権に関する情報をアプリ情報で設定する必要があります。⭕️
デジタルサービス法に基づいて、アカウントに関する情報を提供および確認しなければなりません。⭕️
12.9インチのiPad Pro(第2世代)ディスプレイのスクリーンショットをアップロードする必要があります。⭕️
13インチのiPadディスプレイのスクリーンショットをアップロードする必要があります。⭕️
審査への送信中に、予期しないエラーが発生しました。問題が解決されない場合はお問い合わせください。
「アプリプライバシー」で、プライバシーポリシーURLを入力してください。⭕️
このアプリを審査へ提出する前に、Adminは「アプリのプライバシー」セクションからアプリのプライバシーの取り組みに関する情報を提供する必要があります。詳しく見る
「価格」セクションで価格帯を選択する必要があります。⭕️
「年齢制限指定」セクションで、「Apple コンテンツの詳細」の各項目に対して、該当する頻度レベルを選択する必要があります。⭕️
デジタルサービス法に基づいて、アカウントに関する情報を提供および確認しなければなりません。⭕️
The status of your app has changed to Waiting for Review.
(2024 8 13 12:28)
The status of your app has changed to In Review.
(2024 8 13 20:32)
Congratulations!
Your submission was accepted for distribution.
App Name: wabomap
The following app has been approved for distribution:
(2024 8 13 21:46)
App Name: wabomap
2024 令和6年9月6日(金)
釜山での実使用を経て改修スタート
(立ち上げて直ぐだと不具合発生)
(サーバ経由の取得について見直し要)
関連サイト
Getting Started with async/await in SwiftUI
やさしい @MainActor
Swift-Async-Await-Experiments Public
2024 令和6年9月7日(土)
サーバ通信の効率化(一本化)
ContentViewで取得し分配!!
早朝(4〜5時)に目覚めたため、改修スタート!
9時半には4プログラム改修終わり!
残るはリンク部分(まずはボタンの設置)完了!
残るは、リンク部分
2024 令和6年9月8日(日)
リンクには緯度経度も必要!なれどマーカーからは取得不可
MYSQL配列から検索し情報を得る。
リンク以外にこの情報を表示することを検討中!!
勘違い!!
kappで使用している(地図タップ時のview opne)viewはpops-viewではない!!
(ただのview)
新たなviewを作成し表示まで完了!
(これに情報とリンクを表示で検討中)
kapp残り リンク部分完了!! 新たなVIEWを作成し詳細を表示!!
kappアップデータは二日間にてほぼ完了!!!
新たな発見!!
わぼいその時に地図移動できないか?がスタート
NAVERMAPのお宝サイト(地図移動とズーム)
肝は
MysqlDate2.view.mapView.zoomLevel = 10
のようにmapViewのコマンドが使えること!!
ios-map-sdk/NaverMapDemo /CameraMoveViewController.swift
Camera Movement
リンクには緯度経度も必要!なれどマーカーからは取得不可
2024 令和6年9月9日(月)
釜山 ソウル 大邱の切り替え実装!!!
リストのわぼいそ色表示変更
リストのフォントサイズ変更
わぼいその表示変更
リンク及び地図移動追加
サーバの効率化はこれからー>完了
(サーバアクセスはわぼいそ専用あり 共有はできない)
(カテゴリーではなくデータList2データはonappearでコピー)
kapp わぼいそ共に大枠完了!!!!
今後としてリストのセクション化
2024 令和6年9月10〜11日(月)
kapp わぼいそ共に再アップデート 審査完了!!!
2024 令和6年9月29日(日)
How to upload single and multiple images in iOS Swift, PHP and MySQL
HOW TO UPLOAD SINGLE AND MULTIPLE IMAGES IN IOS SWIFT, PHP AND MYSQL
SSH経由のシェルとWP-CLIを使用してWordPressをダウンロードしてインストールする
- kapp web版 登録地点の全表示
- ネイバーマップ表示
Get Started · NAVER Map iOS SDK
Get Started
Swift Chartsまとめ
Swift Chartsまとめ
SwiftUIでリストの左右のパディングを削除するには?
How to remove the left and right Padding of a List in SwiftUI?
How to remove the left and right Padding of a List in SwiftUI?